Iklan
 Banyak blogger akan mencari tinggi dan rendah untuk widget WordPress sempurna yang akan melakukan apa yang mereka inginkan, tetapi dengan sedikit pengalaman pemrograman Anda mungkin merasa lebih mudah untuk menulis kebiasaan Anda widget.
Banyak blogger akan mencari tinggi dan rendah untuk widget WordPress sempurna yang akan melakukan apa yang mereka inginkan, tetapi dengan sedikit pengalaman pemrograman Anda mungkin merasa lebih mudah untuk menulis kebiasaan Anda widget.
Minggu ini saya ingin menunjukkan bagaimana melakukan hal itu, dan widget yang akan kami tulis adalah yang sederhana yang mengambil satu posting acak dari Anda situs, menarik gambar unggulan, dan menampilkannya di bilah sisi - widget visual “lihat ini” yang akan membantu pengguna menemukan lebih banyak konten di situs
Ini juga merupakan perpanjangan dari seri yang berkelanjutan di mana saya menunjukkan kepada Anda betapa mudahnya melakukannya sesuaikan template WordPress Anda 2 Plugin Wordpress Keren Baru & Memahami Struktur Tema WordpressMinggu ini saya akan melihat alternatif yang lebih baik dari SEO All-In-One yang sering dipuji; sebuah plugin yang memberi Anda kekuatan sistem penerbitan Wordpress tetapi memungkinkan Anda untuk menghasilkan ... Baca lebih banyak .
Anda juga mungkin senang mengetahui bahwa kami telah menambahkan yang baru Kategori Tutorial WordPress untuk MakeUseOf, jadi pastikan untuk memeriksa arsip yang terus berkembang dari tips dan panduan terkini untuk platform blogging favorit dunia.
Konsep Kunci: Pertanyaan WordPress dan Loop
Setiap halaman di blog Anda terdiri dari kueri ke database posting Anda. Bergantung pada halaman yang Anda lihat, kueri akan berubah. Beranda blog Anda misalnya, dapat menggunakan kueri “dapatkan 10 posting blog terbaru“. Saat Anda melihat arsip kategori, kueri dapat berubah menjadi “dapatkan 20 posting terbaru hanya untuk kategori foto keluarga, pesan hasilnya berdasarkan tanggal publikasi“. Setiap kueri akan mengembalikan satu set hasil, dan tergantung pada templat halaman yang digunakan, setiap hasil akan dijalankan melalui "lingkaran" utama templat.
Setiap halaman sebenarnya dapat terdiri dari lebih dari satu permintaan, dan Anda bahkan dapat membuat kueri Anda sendiri untuk menambahkan fungsionalitas ke berbagai tempat di templat Anda. Anda dapat melihat contoh ini digunakan di bagian bawah artikel ini - kami memiliki beberapa pertanyaan tambahan yang berjalan setiap halaman yang bertujuan untuk menunjukkan kepada Anda artikel terkait yang mungkin Anda minati, atau artikel yang sedang tren ini minggu.
Untuk membuat widget khusus kami, kami hanya perlu membuat kueri tambahan yang mengambil X jumlah posting acak ditambah gambar mereka, dan menampilkannya dengan cara tertentu di bilah sisi. Saya sudah menunjukkan kode minggu lalu kepada Anda ambil gambar yang ditampilkan Atur Blog Anda Dengan WordPress: The Ultimate GuideIngin memulai blog Anda sendiri tetapi tidak tahu caranya? Lihatlah ke WordPress, platform blogging paling kuat yang tersedia saat ini. Baca lebih banyak , jadi kita benar-benar hanya perlu tahu cara membuat widget WordPress baru dan meletakkannya di bilah sisi.
Kode Widget Dasar
Mulailah dengan membuat file .php baru di blog Anda wp-content / plugins direktori. Anda juga dapat mengikuti tutorial offline lalu mengunggahnya menggunakan antarmuka WordPress, tetapi saya merasa lebih mudah untuk menulis ketika kita melanjutkan jika Anda perlu debug. Panggil file Anda apa pun yang Anda suka, tapi saya ikut random-post-widget.php
Rekatkan yang berikut ke dalam file dan simpan. Jangan ragu untuk mengubah bagian di bagian atas dengan nama saya di dalamnya, tetapi jangan sesuaikan kode yang tersisa. Ini pada dasarnya adalah widget kerangka kosong, dan Anda bisa melihat di mana katanya // KODE WIDGET DI SINI Di sinilah kita akan menambahkan fungsionalitas kita nanti.
php /* Nama Plugin: Widget Posting Acak. Plugin URI: http://jamesbruce.me/ Deskripsi: Random Post Widget mengambil pos acak dan thumbnail terkait untuk ditampilkan di sidebar Anda. Penulis: James Bruce. Versi 1. Penulis URI: http://jamesbruce.me/ * / kelas RandomPostWidget meluas WP_Widget. {function RandomPostWidget () {$ widget_ops = array ('classname' => 'RandomPostWidget', 'description' => 'Menampilkan pos acak dengan thumbnail'); $ this-> WP_Widget ('RandomPostWidget', 'Random Post and Thumbnail', $ widget_ops); } bentuk fungsi ($ instance) {$ instance = wp_parse_args ((array) $ instance, array ('title' => '')); $ title = $ instance ['title'];php} pembaruan fungsi ($ new_instance, $ old_instance) {$ instance = $ old_instance; $ instance ['title'] = $ new_instance ['title']; return $ instance; } widget fungsi ($ args, $ instance) {ekstrak ($ args, EXTR_SKIP); echo $ before_widget; $ title = kosong ($ instance ['title'])? '': apply_filters ('widget_title', $ instance ['title']); if (! empty ($ title)) echo $ before_title. $ title. $ after_title;; // KODE WIDGET DI SINI Gema " Ini widget baru saya!
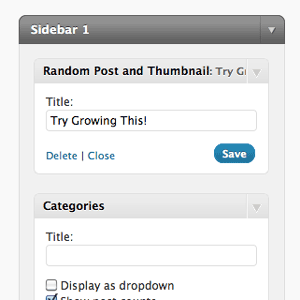
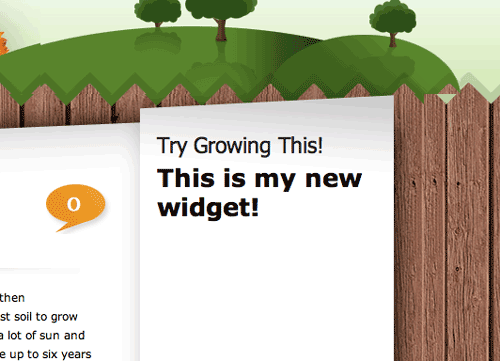
"; echo $ after_widget; } } add_action ('widgets_init', create_function ('', 'return register_widget ("RandomPostWidget");'));Karena itu, plugin tidak melakukan banyak hal selain mencetak judul besar dengan kata-kata “Ini widget baru saya!“.

Namun itu memberi Anda opsi untuk mengubah judul, yang merupakan jenis penting untuk widget apa pun. Menambahkan opsi lain sedikit di luar ruang lingkup artikel ini hari ini, jadi untuk sekarang mari kita beralih untuk memberikannya tujuan nyata.

Permintaan Baru & Loop
Untuk membuat kueri baru ke basis data blog Anda, Anda perlu menggunakan query_posts () berfungsi bersama dengan beberapa parameter, lalu jalankan melalui output menggunakan loop sementara. Mari kita coba ini - pertanyaan dan loop yang sangat mendasar untuk diperagakan. Ganti baris kode yang mengatakan:
dengan yang berikut ini:
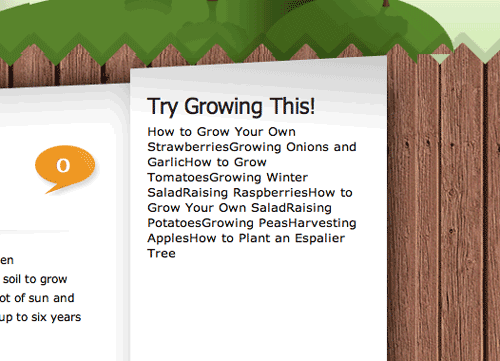
// KODE WIDGET DI SINI. query_posts (''); if (have_posts ()): while (have_posts ()): the_post (); judul(); akhirnya; berakhir jika; wp_reset_query (); Ini adalah permintaan yang sangat mendasar menggunakan opsi default dan nol format output. Bergantung pada bagaimana blog Anda diatur, default kemungkinan besar akan mengambil 10 posting terbaru - maka semua kode di atas adalah untuk menampilkan judul setiap posting. Ini sangat jelek, tetapi berhasil:

Kita dapat membuatnya sedikit lebih baik segera hanya dengan menambahkan beberapa format HTML ke output dengan GEMA perintah, dan membuat tautan ke pos menggunakan get_the_permalink () fungsi:
query_posts (''); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); gema ”
- ".Get_the_title ()."
“; akhirnya; gema ”
“; berakhir jika; wp_reset_query ();

Sudah, terlihat jauh lebih baik. Tapi kami hanya ingin satu posting, dipilih secara acak. Untuk melakukan ini, kami menetapkan beberapa parameter dalam kueri:
query_posts ('posts_per_page = 1 & orderby = rand'); Tentu saja, Anda dapat mengubahnya ke sejumlah pos - sebenarnya, ada a seluruh jajaran bit tambahan yang dapat Anda sampaikan ke dalam kueri untuk membatasi, memperluas, atau mengubah urutan hasil, tetapi mari kita tetap dengan itu untuk saat ini. Jika Anda me-refresh, Anda akan melihat hanya satu posting yang diacak setiap kali Anda me-refresh.
Sekarang untuk thumbnail yang ditampilkan. Ganti kode dengan ini, semoga Anda dapat melihat di mana kami mengambil thumbnail dan menampilkannya:
query_posts ('posts_per_page = 1 & orderby = rand'); if (have_posts ()): echo "- “; while (have_posts ()): the_post (); gema ”
- “.Get_the_title (); echo the_post_thumbnail (array (220.200)); gema "
“; akhirnya; gema ”
“; berakhir jika; wp_reset_query ();
Anda dapat melihat hasil yang sudah selesai lagi di blog pengembangan Swasembada Saya, meskipun saya mungkin telah memindahkan banyak hal pada saat Anda membaca ini.

Kesimpulan:
Lihat betapa mudahnya membuat widget khusus sendiri yang dapat melakukan apa yang Anda inginkan? Bahkan jika Anda tidak memahami 90% dari kode yang saya tunjukkan hari ini, Anda masih dapat menyesuaikannya sedikit dengan hanya mengubah variabel atau menghasilkan HTML yang berbeda. Kami menulis seluruh widget hari ini, tetapi Anda dapat dengan mudah menggunakan kueri dan kode loop baru pada salah satu templat halaman Anda.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.