Iklan
Hari ini kita akan meningkatkannya dan benar-benar menunjukkan di mana jQuery bersinar - acara. Jika Anda mengikuti tutorial sebelumnya, Anda sekarang harus memiliki pemahaman yang cukup baik tentang struktur kode dasar jQuery jQuery Tutorial - Memulai: Dasar-Dasar & PenyeleksiMinggu lalu, saya berbicara tentang betapa pentingnya jQuery bagi pengembang web modern dan mengapa itu mengagumkan. Minggu ini, saya pikir sudah saatnya kita membuat tangan kita kotor dengan beberapa kode dan belajar bagaimana ... Baca lebih banyak (dan semua kurung kurawal mengerikan yang menyertainya), serta bagaimana menemukan elemen DOM dan beberapa hal yang dapat Anda lakukan untuk memanipulasi mereka Pengantar jQuery (Bagian 2): Metode & FungsiIni adalah bagian dari pengenalan pemula yang sedang berjalan untuk seri pemrograman web jQuery. Bagian 1 membahas dasar-dasar jQuery tentang bagaimana memasukkannya ke dalam proyek Anda, dan penyeleksi. Di bagian 2, kami akan melanjutkan dengan ... Baca lebih banyak
. Saya juga menunjukkan kepada Anda cara mengakses konsol pengembang di Chrome Mencari tahu Masalah Situs Web Dengan Alat Pengembang Chrome Atau FirebugJika Anda telah mengikuti tutorial jQuery saya sejauh ini, Anda mungkin telah mengalami beberapa masalah kode dan tidak tahu cara memperbaikinya. Ketika dihadapkan dengan sedikit kode non-fungsional, itu sangat ... Baca lebih banyak dan bagaimana Anda dapat menggunakannya untuk men-debug kode jQuery Anda.Acara - di antara kegunaan lain - memungkinkan Anda bereaksi terhadap hal-hal yang terjadi pada halaman dan interaksi pengguna - mengklik, menggulir, dan semua hal yang menyenangkan.
Apa Itu Suatu Acara?
Bagi mereka yang baru mengenal pemrograman yang melibatkan antarmuka grafis dari beberapa jenis, peristiwa merujuk pada segala jenis interaksi antara pengguna dan aplikasi; atau dapat dihasilkan secara internal oleh beberapa proses lain. Aplikasi memilih acara mana yang "didengarkan", dan ketika peristiwa itu dipicu, mereka dapat bereaksi dengan cara tertentu.
Misalnya, mengetuk layar iPhone Anda akan menghasilkan satu "acara ketuk" dengan koordinat x, y dari tempat yang Anda ketuk. Jika Anda mengetuk objek tertentu, seperti tombol, kemungkinan tombol itu mendengarkan acara itu dan akan melakukan beberapa tindakan yang sesuai. Jika itu hanya bagian kosong dari antarmuka, tidak ada yang terlampir pada acara dan tidak ada yang akan terjadi.
Menyeret jari Anda di layar akan menghasilkan peristiwa lain, yang mencakup informasi tentang titik awal dan akhir dari gerakan seret, dan mungkin kecepatannya. Acara memberi kami cara mudah untuk melakukannya bereaksi terhadap hal-hal yang terjadi.

Mudah: Mengklik
Mungkin acara termudah untuk didengarkan adalah acara klik, yang dipecat setiap kali pengguna mengklik suatu elemen. Ini tidak perlu menjadi "tombol" khusus - Anda dapat melampirkan pendengar acara ke apa pun di layar, tetapi sebagai pengembang web, Anda jelas perlu membuatnya intuitif. Membuat tombol pseudo dari huruf Sebuah tersembunyi di dalam paragraf teks adalah mungkin, tetapi agak bodoh.
Metode untuk melampirkan pendengar acara telah berubah secara signifikan selama bertahun-tahun karena jQuery telah berkembang, tetapi ini adalah metode yang diterima saat ini, menggunakan di():
$(pemilih).di(peristiwa,tindakan);Untuk mendengarkan “klik"Acara pada elemen apa pun dengan kelas .clickme, dan kemudian mencatat pesan ke konsol yang berisi teks dari elemen yang diklik, Anda akan melakukan:
$ (". clickme"). on ("click", function () { console.log ($ (ini) .text ()); });Anda harus dapat melihat bahwa tindakan yang kami sertakan di sini adalah fungsi anonim yang menggunakan ini selector (yang merujuk pada objek apa pun yang sedang ditangani jQuery) - dalam hal ini, hal yang diklik. Kami kemudian mengekstrak teks dari objek yang diklik itu dan mencatatnya di konsol. Mudah kan?
Hentikan Tindakan Default:
Pada titik tertentu, Anda ingin melampirkan sesuatu seperti tautan atau tombol kirim formulir yang biasanya melakukan hal lain. Dalam hal ini, sangat mungkin Anda tidak ingin tindakan orisinal itu dilakukan - sebagai gantinya, Anda ingin melakukan beberapa AJAX mewah atau sihir jQuery khusus.
Untuk mencegah tindakan default tersebut terjadi, kami memiliki metode praktis yang disebut preventDefault. Jelas sekali. Mari kita lihat bagaimana cara kerjanya ketika berhadapan dengan tombol kirim untuk formulir
$ ("# myForm"). on ("submit", function (event) { console.log (acara); event.preventDefault (); return false; });Beberapa perubahan di sini - pertama, kami melampirkan ke Kirimkan acara bukannya klik. Ini lebih tepat ketika berhadapan dengan formulir sebagaimana mungkin dilakukan pengguna tab-space, memukul memasukkan, atau tekan a Kirimkan tombol - yang semuanya akan memicu tindakan default formulir. Kami juga meneruskan variabel acara ke fungsi anonim, sehingga kami dapat merujuk ke data acara. Kami kemudian menggunakan event.preventDefault () dalam kombinasi dengan kembali salah untuk menghentikan semua tindakan biasa dari menyelesaikan.
Dalam hal ini, itu hanya mencatat acara ke konsol, tetapi dalam kenyataannya Anda mungkin akan memiliki penangan AJAX di sini, yang akan kita bahas dalam pelajaran berikutnya.
Acara Juga Dapat Dipicu Oleh Anda
Dalam dua contoh terakhir, kami menggunakan metode on untuk mendengarkan suatu acara, tetapi Anda juga dapat memicu suatu acara secara manual dengan menyebutnya sebagai metode. Sulit untuk melihat mengapa Anda mungkin menggunakan ini untuk memaksa "klik", tetapi lebih masuk akal jika kita melihat acara fokus.
Fokus biasanya digunakan dengan bidang input untuk menjalankan pesan ketika pengguna mengklik kotak untuk memasukkan teks - pesan instruksional pada format yang akan digunakan, misalnya. Tetapi Anda juga bisa menggunakannya untuk memaksa pengguna masuk ke bidang nama pengguna ketika halaman telah dimuat - sehingga mereka dapat segera mulai mengetik rincian login mereka.
$ (dokumen) .ready (function () { $ ('# username'.focus (); });Jika Anda juga melampirkan pendengar acara fokus ke bidang nama pengguna itu, itu juga akan dipicu ketika Anda memaksa fokus. Karena itu acara dapat dipicu dan didengarkan.

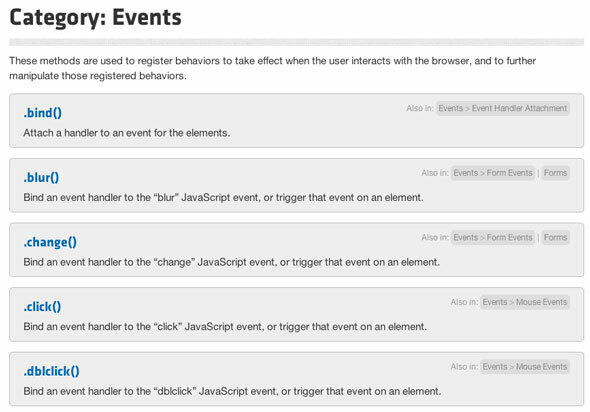
Untuk saat ini, berlatihlah dengan melampirkan berbagai acara di halaman - Anda dapat menemukan daftar lengkap semua acara tersedia di sini - ingat untuk menggunakan preventDefault jika itu tautan atau tombol, dan lihat output apa yang Anda dapatkan dari konsol tentang data acara.
Saya akan membiarkannya di sana hari ini saat kita mendekati akhir dari seri mini tutorial jQuery ini. Anda harus, pada akhirnya, cukup percaya diri untuk melemparkan beberapa jQuery pada halaman Anda dan membuatnya melakukan sesuatu. Minggu depan kita akan melihat AJAX - bagian penting dari web modern yang memungkinkan Anda untuk memuat dan mengirim permintaan di latar belakang tanpa mengganggu pengguna.
Seperti biasa, umpan balik, pertanyaan, komentar, dan masalah diterima di bawah ini.
Kredit gambar: Layar sentuh melalui Shutterstock
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.