Iklan
Apakah Anda membuat sketsa gambar tanpa memiliki penghapus berguna? Apakah Anda akan mengecat ruangan, tanpa terlebih dahulu menempelkan tepi dinding? Kalau begitu, jangan pernah berpikir tentang blogging tanpa memahami 7 tag HTML berikut, yang harus diketahui oleh penulis online mana pun.
Ada banyak situasi di mana Anda mungkin perlu mengubah format entri blog atau artikel online. Jika Anda seorang penulis lepas, memiliki kemampuan untuk mengirimkan artikel yang diformat dengan baik dan tidak menggunakan apa pun selain editor teks dan kode HTML adalah keterampilan yang sangat baik untuk dimiliki.
Agar dapat dipasarkan dan fleksibel secara online, Anda hanya perlu tahu cara memformat artikel HTML lengkap, atau cara men-tweak hal-hal ketika bahkan alat pengeditan berbasis web tidak mendapatkan hal yang benar. Berikut ini adalah 7 tag HTML kritis yang harus selalu Anda simpan di saku belakang Anda, serta kapan dan mengapa Anda harus menggunakannya.
HTML Bukan Hanya Untuk Geeks
Ada banyak tag HTML dasar di luar sana, tetapi artikel ini tidak dimaksudkan untuk menjemukan lagi pengantar HTML untuk Anda penulis miskin yang sama sekali tidak berminat belajar kode web halaman. Tidak, yang kita bicarakan di sini adalah pemformatan di web. Agar sebuah artikel benar-benar terlihat bagus, ada beberapa aturan umum yang harus diikuti dan beberapa berharga, tips sulit dipelajari yang saya benar-benar berharap saya tahu tentang ketika saya mulai menulis untuk klien pada Web.
Saya tidak mengatakan itu dengan enteng. Saya seorang programmer, dan ketika saya pertama kali mulai menulis di web, saya bisa membuat kode halaman web dari awal tanpa benar-benar berkeringat. Namun, saya harus banyak belajar ketika menggunakan HTML untuk memformat artikel. Hari ini, saya ingin menyampaikan beberapa pelajaran yang telah saya pelajari selama dekade terakhir kepada calon penulis dan blogger online baru. Berikut adalah tujuh tips pemformatan yang akan kita lihat pada tag: pemformatan kutipan, menempatkan gambar, daftar memformat, menyusun struktur tajuk, membuat penekanan pada kalimat, menempatkan iklan yang tidak mengganggu, dan memberi kredit sumber.
Header - Siapa yang Membutuhkan Mereka?
Selama bertahun-tahun, etiket untuk hal-hal seperti tag header (
, , dll ...) telah berubah. Sementara tip SEO kuno untuk mengalirkan tajuk dari besar ke kecil di seluruh artikel itu benar, ada perdebatan terus-menerus antara penerbit tentang apakah lebih baik hanya menggunakan ukuran tajuk yang sama di seluruh, apakah hal-hal seperti teks tebal merupakan subjudul yang valid, dan segala macam rewel lainnya detail. Lupakan semua itu.
Yang harus Anda ingat adalah bahwa penelitian dengan jelas menunjukkan bahwa pola mata pembaca di web menunjukkan pola berbentuk F yang jelas yang perlu Anda manfaatkan saat menulis.

Dalam studi pelacakan mata yang dilakukan oleh Nielsen Norman Group, para peneliti menemukan bahwa di Internet, pembaca pertama kali membaca secara horizontal di bagian atas halaman beberapa kali, dan kemudian mereka memindai ke sisi kiri halaman. Apa yang diungkapkan penelitian ini adalah bahwa pembaca akan menggunakan header sebagai alat untuk mengidentifikasi konten yang penting bagi mereka. Jadi, jika Anda peduli untuk menyediakan apa yang diinginkan pembaca Anda, maka apakah Anda memesan header dari besar ke kecil tidak masalah sebanyak mengisi header dengan kata-kata informatif yang benar-benar memberi tahu pembaca tentang apa bagian itu, dan menempatkan mereka secara merata di seluruh artikel untuk mengaturnya dengan baik.
Anda mungkin berpikir Anda cerdas dan kreatif dengan tajuk utama itu, tetapi jika Anda tidak menjelaskan bagian tersebut, Anda benar-benar tidak melakukan pertolongan kepada siapa pun.
Mengutip atau Tidak Mengutip
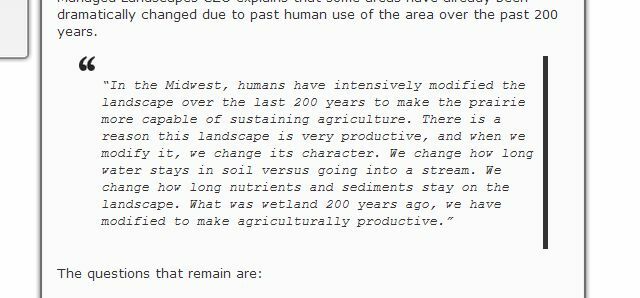
Tag hands down terbesar yang diciptakan, menurut saya, adalah
menandai. Alasan saya menyukainya adalah karena gaya keren yang ditawarkan pemilik blog. Apa pun tema WordPress atau Blogger yang Anda gunakan, kemungkinannya cukup bagusmemberi tag berbeda. Setiap desainer tema memiliki idenya tentang apa yang harus masuk ke gaya kutipan CSS dalam artikel. Intinya adalah ini menawarkan Anda kemampuan untuk memecah konten artikel Anda dengan cara yang menyenangkan mata dan menarik orang untuk membaca kutipan.
Jika Anda menulis untuk klien, tanyakan kepada mereka apakah boleh Anda menggunakan tag, dan jika mereka mengizinkannya, gunakanlah dengan segala cara.

Kiat untuk menggunakan
dalam artikel Anda: jangan berlebihan. Satu atau dua kutipan singkat dalam artikel yang sekitar 800 hingga 1000 kata lebih dari cukup. Ini tidak hanya memberikan kemampuan untuk memberikan mata istirahat dari paragraf, tetapi memungkinkan Anda membawa kutipan dari para ahli luar, yang selanjutnya meningkatkan kredibilitas artikel Anda. Anda tidak bisa kalah.
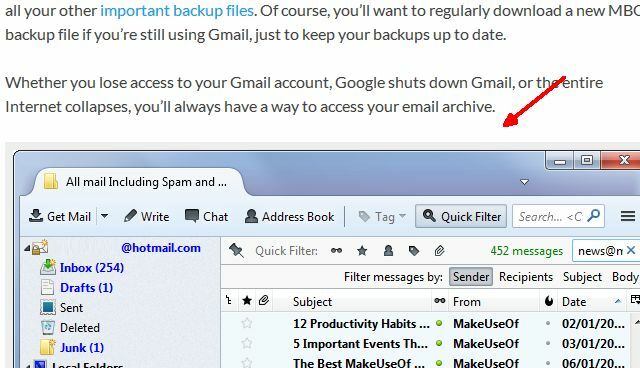
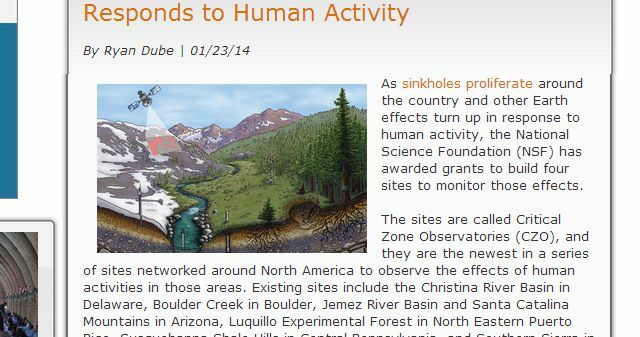
Cara Menggunakan Gambar
Hal lain yang diungkapkan oleh heat reader Nielsen online: orang cenderung berlama-lama melihat gambar ketika membaca artikel online. Selanjutnya, mata tertarik ke gambar berikutnya. Ini memberi Anda cara psikologis yang sangat kuat untuk membuat orang membaca di artikel Anda. Plus, sangat mirip
, gambar memecah konten dan memberikan perhatian pembaca.
Jelas, MakeUseOf menggunakan penggunaan gambar-gambar besar yang bagus - ideal untuk jenis artikel bantuan teknis yang ditemukan di situs seperti ini.

Anda akan melihat bahwa gambar-gambar diberi jarak yang cukup jauh sehingga pada saat Anda menggulirkan sedikit, mata menyadari gambar lain yang muncul di bawah. Ini bukan sesuatu yang dilakukan hanya untuk dampak psikologis dari menarik mata artikel - itu hanya membuat untuk membaca lebih menyenangkan dan artikel yang terlihat lebih baik.
Dengan demikian, jika blog atau situs web yang Anda tulis tidak memiliki real estat pada halaman untuk gambar besar dan lebar seperti ini, maka paling tidak Anda harus menggunakan gambar yang lebih kecil yang disejajarkan ke kiri atau kanan di seluruh artikel. Ketika saya melakukan ini di blog saya sendiri, saya sebenarnya suka berganti-ganti dari kiri ke kanan hanya untuk mengubah keadaan ketika artikel mengalir ke bawah halaman.

Menyelaraskan gambar dengan teks yang membungkus seperti ini biasanya hanya masalah sederhana mengatur kelas menyelaraskan ke "kanan" atau "kiri" di tag, tetapi selalu periksa dengan pemilik blog atau situs web yang Anda tulis untuk mengetahui apakah ada gaya CSS yang memanfaatkan sesuatu seperti apa yang dikenal sebagai properti "float" untuk melakukan penyelarasan. Mungkin ada sintaks tertentu yang perlu Anda gunakan untuk menyelaraskan gambar seperti ini tergantung pada gaya CSS, jadi luangkan waktu untuk bertanya kepada desainer. Itu sepadan dengan usaha, dan akan membuat artikel yang jauh lebih menarik.
Buat Daftar dan Periksa Dua Kali
Seperti yang dijelaskan Tina dalam artikelnya di Tag HTML 11 Tag HTML Top Setiap Blogger & Pemilik Situs Web Harus TahuWorld wide web tahu banyak bahasa dan diberi kode dalam beberapa bahasa yang berbeda. Namun satu bahasa, yang dapat ditemukan di seluruh dan telah ada sejak penemuan halaman web, adalah ... Baca lebih banyak , ada dua jenis daftar yang akan Anda format dalam HTML, tag daftar yang diurutkan
- dan tag daftar tidak berurutan
- . Yang pertama menempatkan angka di depan daftar item, yang kedua menempatkan titik. Anda dapat melihat sintaks di artikel Tina, tetapi kapan tepatnya tepat menggunakan satu atau yang lain - atau bahkan menggunakan daftar sama sekali?
Pertama dan terutama, daftar adalah cara lain yang bagus untuk memecah banyak paragraf lurus, menjaga pembaca tertarik, dan sekali lagi menarik mata ke daftar cepat item yang dapat dipindai dengan cantik dengan mudah. Aturan praktis yang saya gunakan adalah apakah barang perlu dihitung atau tidak. Jika ya, gunakan daftar bernomor. Jika tidak, gunakan nomor.

Kedengarannya sederhana, tetapi kadang-kadang ada garis abu-abu. Misalnya, daftar alasan mengapa menggunakan jaringan nirkabel tidak aman akan memerlukan daftar tanpa angka, karena sebenarnya tidak masalah berapa banyak jumlahnya - itu hanya alasan. Di sisi lain, ketika Anda memberikan langkah-langkah dalam proses atau prosedur di mana urutan daftar penting, angka-angkanya masuk akal. Jangan menggunakan nomor jika Anda tidak perlu, karena mereka dapat membuat daftar Anda canggung. Daftar berpoin dapat sangat membantu memperbaiki tata letak artikel Anda - jadi memiliki setidaknya satu, jika sesuai dengan topik, adalah ide yang sangat bagus.
Huruf tebal dan Miring Telah Berevolusi
Dulu teks tebal adalah cara untuk pergi ketika Anda ingin menekankan suatu frasa atau beberapa poin dalam kalimat. Ini berkembang biak dengan desain situs web yang mengerikan dari tahun 90-an, di mana situs yang mencoba untuk menjual barang akan berani dan ubah ukuran font dari berbagai kata menjadi, entah bagaimana, secara tidak sadar membuat Anda fokus pada kata-kata uang itu atau semacamnya... saya tidak saya tidak tahu. Tetapi saya tahu bahwa begitu blogging menjadi begitu populer, dan tajuk mulai membentuk struktur konten itu, huruf tebal tidak lagi masuk akal untuk menekankan apa pun. Paling-paling, lebih baik digunakan sebagai cara untuk mengubah teks menjadi tajuk sekecil mungkin - yang dilakukan banyak blog di luar sana.
Di masa lalu, tag tebal adalah , dan banyak orang terus menggunakannya tanpa menyadari bahwa web telah beralih ke tag yang lebih modern , atau sintaks CSS dari teks.
Demikian juga, semua orang terbiasa menggunakannya untuk semuanya miring, sementara hari ini metode untuk menekankan teks dalam huruf miring adalah dengan menggunakan menandai. Ini benar-benar cara ideal untuk menekankan kata atau frasa. Ini bekerja dengan baik, dan terlihat bersih dan profesional bila dilakukan dalam jumlah sedang.
Iklan Non-Obtrusif
Bagaimana Anda menempatkan iklan ke dalam artikel Anda benar-benar dapat membuat perbedaan ketika tidak kehilangan pembaca karena itu. Sungguh, banyak pembaca terbiasa dengan gagasan iklan dan mengapa mereka perlu membayar untuk konten, tetapi apa yang mengganggu pembaca dan drive mereka pergi (atau memaksa mereka untuk menggunakan pemblokir iklan yang mengerikan) adalah iklan yang muncul, memblokir teks, atau disamarkan agar terlihat seperti bagian dari artikel. Jangan lakukan itu.
Alih-alih, gunakan iklan dengan batas yang jelas, dan gunakan metode CSS "float" untuk membuat teks membungkusnya (kecuali Anda menempatkannya di bilah sisi). Seperti inilah tampilannya:
src = ” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Float: right; akan meletakkannya di teks di mana Anda butuhkan, dan Anda dapat mengotomatiskan ini di WordPress dengan menggunakan templat Cara Menggunakan Template Konten Wordpress Untuk Menulis Lebih CepatWordpress adalah penemuan yang brilian, dan telah memungkinkan lebih banyak orang untuk memiliki situs web yang luar biasa, dengan tema yang indah. Namun, masih ada masalah area konten, yang masih perlu ... Baca lebih banyak seperti yang saya jelaskan di artikel sebelumnya. Ini menghilangkan kebutuhan untuk menempatkan iklan ke dalam setiap artikel. Seperti yang Anda lihat, iklan itu cukup besar untuk menarik perhatian, tetapi iklan itu tidak disamarkan atau memblokir teks apa pun, jadi jika pembaca mau, mereka bisa mengabaikannya dan membaca terus. Tidak masalah.

Hal terburuk yang dapat Anda lakukan dengan artikel Anda adalah berlebihan dengan iklan dan mengusir pembaca (dan dalam banyak kasus Anda bahkan mungkin tidak perlu khawatir tentang iklan, seperti jika Anda menulis untuk klien). Namun, sebagai pemilik blog Anda sendiri, ini adalah hal-hal yang perlu Anda pertimbangkan saat menulis artikel di situs Anda, dan tip pemformatan iklan dasar ini dapat membuat perbedaan besar dengan bagaimana iklan Anda dirasakan.
Sumber pengkreditan
Hal terburuk tentang Internet saat ini adalah benar-benar pencurian konten yang terjadi - dan saya tidak hanya berbicara tentang masyarakat rendahan yang mengikis jaring untuk konten dan menyalinnya ke situs spam berkualitas rendah mereka sendiri, disiapkan hanya untuk Google lalu lintas. Tidak, bahkan situs web terbesar dan terpopuler - baik blog utama maupun outlet media berita - memiliki kebiasaan yang sangat buruk mencuri berita dan "sendok" dari blogger dan situs web yang lebih kecil, menambahkan beberapa kutipan tambahan, dan mengklaim gagasan itu sebagai mereka sendiri. Mengerikan dan tidak etis, tetapi itu terjadi. Itu tidak berarti Anda harus mengikutinya. Bahkan, masuk akal kalau itu mengutip sumber berkualitas tinggi RefDot: Membuat Mengutip Sumber Dari Web Mudah Baca lebih banyak untuk mendukung klaim artikel akan membuat situs web Anda diidentifikasi sebagai sumber informasi tepercaya yang berkualitas tinggi. Itu emas SEO di sana.

Namun, Anda juga tidak ingin teks itu menonjol sebagai konten penting di bagian bawah artikel Anda. Pendekatan umum untuk mengutip sumber-sumber cerita RefDot: Membuat Mengutip Sumber Dari Web Mudah Baca lebih banyak atau sumber gambar di bagian bawah artikel adalah dengan menggunakan tag, yang memaksa font turun satu ukuran. Ini cara yang bagus untuk memformat info hak cipta, komentar hukum, dan kredit. Ini memberikan informasi yang dibutuhkan, tetapi tidak mengalihkan dari kesimpulan sebenarnya dari artikel itu sendiri.
Tentu saja, tips di atas adalah dasar-dasar telanjang yang harus dipelajari oleh penulis online mana pun, tetapi jika Anda tertarik untuk menggali lebih dalam, ada banyak sumber daya. Lihat artikel saya yang mencantumkan beberapa situs web hebat di mana Anda bisa pelajari kode HTML 8 Situs Web Terbaik Untuk Contoh Pengodean HTML BerkualitasAda beberapa situs web luar biasa yang menawarkan contoh dan tutorial pengkodean HTML yang dirancang dengan baik dan bermanfaat. Inilah delapan favorit kami. Baca lebih banyak . Tina juga telah merinci beberapa tambahan, efek HTML yang berguna 8 Efek HTML Keren yang Siapa Saja Dapat Tambahkan ke Situs WebnyaAnda tidak perlu tahu CSS atau PHP untuk membangun situs mewah. Gunakan trik HTML keren ini untuk menghasilkan efek yang luar biasa. Baca lebih banyak Anda dapat menambahkan ke situs Anda. Jika Anda ingin benar-benar menjadi gila, ada juga sumber daya di luar sana belajar CSS 5 Situs Teratas Untuk Belajar CSS Online Baca lebih banyak demikian juga.
Kebenaran sederhana dari masalah ini adalah bahwa menulis online membutuhkan lebih dari sekedar kreativitas yang diperlukan untuk menulis sesuatu untuk publikasi cetak. Publikasi internet berarti Anda harus memahami tidak hanya kode dasar di balik situs web, tetapi juga kapan dan mengapa Anda harus menggunakannya.
Ryan memiliki gelar BSc di bidang Teknik Listrik. Dia telah bekerja 13 tahun di bidang teknik otomasi, 5 tahun di bidang TI, dan sekarang adalah seorang Insinyur Aplikasi. Mantan Redaktur Pelaksana MakeUseOf, dia berbicara di konferensi nasional tentang Visualisasi Data dan telah ditampilkan di TV dan radio nasional.


