Iklan
Selama bertahun-tahun, kami telah banyak berbicara tentang font. Kami telah melihat caranya buat font 2 Alat Gratis Untuk Membuat Font Teks Anda Sendiri Baca lebih banyak ; cara mengunduh beberapa font gratis 8 Situs Web Font Gratis Terbaik untuk Font Online GratisTidak semua orang dapat membeli font berlisensi. Situs web ini akan membantu Anda menemukan font gratis yang sempurna untuk proyek Anda berikutnya. Baca lebih banyak ; dan kami juga telah memeriksa pendapat dunia tentang font dengan bantuan polling. Tapi kami belum pernah duduk dan membicarakan hal pertama yang kami lakukan dengan font - bandingkan dan lihat mana yang tepat untuk kami gunakan.
Saya menggunakan istilah ‘font’ di sini karena ini adalah istilah yang lebih banyak digunakan, meskipun yang akurat adalah - jenis huruf, ketika kita berbicara tentang penampilannya. Seperti yang dikatakan oleh Perancang Tipe Norbert Florendo - fonta adalah apa yang Anda gunakan, dan jenis huruf adalah apa yang kamu lihat. Selain Semantik, ketika kami mencoba untuk memilih font, kami cukup banyak membandingkan antara berbagai font yang tersedia untuk kami. Berikut adalah tujuh alat yang dapat membantu Anda memilih font yang tepat untuk pekerjaan Anda.

Aplikasi font online terutama dirancang untuk desainer web yang menghabiskan banyak waktu untuk mendapatkan font layar yang tepat. Alat ini tidak hanya memungkinkan Anda memilih font dari daftar yang berbeda (daftar aman web; Daftar Windows; Daftar Mac; Daftar Google) tetapi juga memberi Anda beberapa dropdown untuk bermain dan memodifikasi properti font. Anda dapat memasukkan teks sampel Anda sendiri dan juga bermain-main dengan warnanya.
Anda juga dapat memilih berbagai font lain yang mungkin tidak ada di daftar ini. Anda dapat bereksperimen pada teks sampel dengan membandingkan tiga font berbeda sekaligus atau memilih satu font dan menyesuaikan properti di tiga kolom. Aplikasi apik memberi Anda tampilan yang berguna berdampingan.

Ini adalah alat pembanding dinamis lain yang memungkinkan Anda membandingkan berbagai font web secara sekilas. Pilihan font berasal dari direktori font Google dan TypeKit. Anda dapat mengetikkan teks Anda sendiri dan melihat bagaimana font mengubah tampilan judul dan satu baris teks. Ketika Anda menemukan font yang Anda suka, arahkan mouse ke teks sampel untuk membuat tautan "Get Font" muncul. Klik tautan ini dan CSS untuk font itu akan ditampilkan dalam bingkai di bagian bawah halaman web. Anda dapat menyalin dan menempelkan kode tersebut ke kode HTML halaman web Anda sendiri.

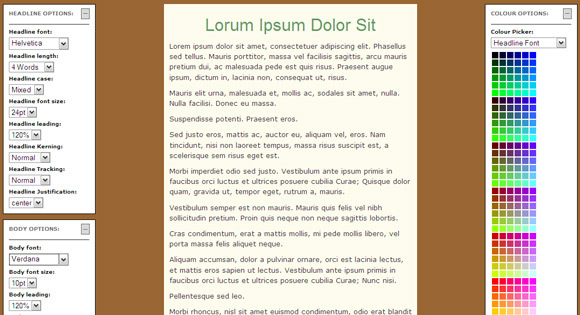
Penguji Font tidak secara visual menyenangkan seperti aplikasi web pertama dalam daftar kami, tetapi tidak dapat disangkal manfaatnya karena dilengkapi dengan beberapa opsi lagi yang memungkinkan Anda untuk melihat dulu dan memilih font yang tepat. Anda dapat menggunakan perbandingan font dan memeriksa tiga gaya berdampingan. Anda dapat menggunakan teks default atau memasukkan lagi teks Anda sendiri. Selanjutnya, bermain-main dengan properti CSS (semua yang terkait font disertakan) untuk mendapatkan tampilan yang tepat yang Anda inginkan untuk desain web Anda. Pemilih warna memungkinkan Anda untuk lebih menyempurnakan penampilan. Ada juga peta karakter yang dapat Anda gunakan untuk dengan cepat menemukan Entitas HTML yang cocok untuk karakter tertentu.
Desainer Bermain

Lakukan percobaan dengan berbagai tipografi dan kombinasi warna pada alat online ini. Tweak teks yang berhubungan dengan salinan tubuh dan tajuk utama, dan mainkan dengan warna teks latar dan badan. Nilai tambahnya adalah Anda akan diberikan umpan balik instan apakah kombinasi yang Anda pilih memenuhi rekomendasi World Wide Web Consortium (W3C).
Anda dapat mengatur lebar artikel sampel bersama dengan panjang artikel dan paragraf. Mendesain untuk lingkungan yang berbeda juga dibantu oleh rekomendasi kontras warna dan aksesibilitas kecerahan instan dari W3C dan Hewlett Packard.

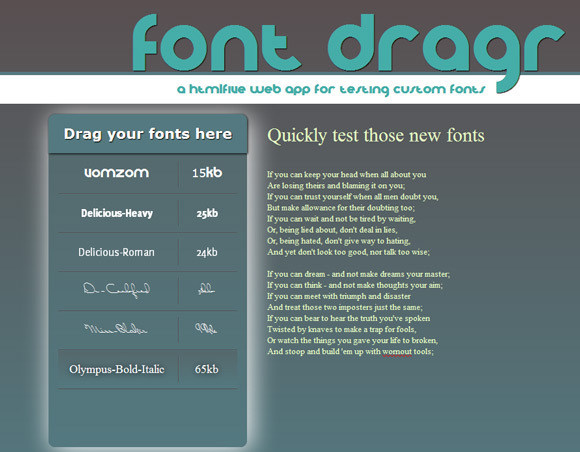
Alat perbandingan font ini adalah aplikasi HTML5 yang eksperimental namun menarik. Karena itu hanya akan berfungsi di browser yang mendukung standar baru. Sekarang ini Firefox 3.6 ke atas. Anda cukup menarik dan melepaskan truetype (ttf), opentype (otf), grafik vektor yang dapat diukur (svg) atau Web Open Font Format (WOFF) font dari desktop ke bilah sisi kiri dan itu mengubah font-family dari teks. Teks default dapat diedit untuk memasukkan teks Anda sendiri. Anda dapat memilih font di panel kiri dan mengamati perubahannya.
Sejauh ini kami telah melihat lima aplikasi web online yang memungkinkan kami melakukan pratinjau dan memilih font yang tepat. Jika Anda mencari freeware desktop, ambil kesempatan FontViewOK 5 Alat untuk Membandingkan Jenis Huruf dan Memilih Font yang Tepat untuk Pekerjaan AndaFont dan tipografi ada di sekitar kita. Jika Anda seorang desainer web, Anda harus memilihnya dengan cermat. Ketika kami mencoba memilih font, kami cukup banyak membandingkan antara ... Baca lebih banyak (ver.2.15). Ini adalah aplikasi Windows saja dan seperti ulasan singkat kami akan katakan kepada Anda, ini lebih sederhana daripada aplikasi web yang telah kami bahas di atas.
Apakah Anda seorang perancang web yang membutuhkan alat perbandingan font dalam perangkat desain webnya? Manakah aplikasi terkait font lain yang ingin Anda rekomendasikan?
Kredit Gambar: Shutterstock
Saikat Basu adalah Wakil Editor untuk Internet, Windows, dan Produktivitas. Setelah menghilangkan kemuraman gelar MBA dan karier pemasaran selama sepuluh tahun, ia sekarang bersemangat membantu orang lain meningkatkan keterampilan mendongeng mereka. Dia mencari koma Oxford yang hilang dan membenci tangkapan layar yang buruk. Tapi ide-ide Fotografi, Photoshop, dan Produktivitas menenangkan jiwanya.

