Iklan
Jangan membuat pembaca Anda memperbesar tampilan di ponsel mereka: menawarkan versi mobile dari blog WordPress Anda. Begini caranya.
Ketika datang untuk menjalankan blog, hal pertama yang perlu Anda pikirkan adalah pengunjung Anda. Pertanyaan kunci yang harus Anda tanyakan pada diri sendiri: apakah Anda ingin blog Anda mudah diakses saat bepergian? Jika jawabannya adalah ya, maka Anda perlu memastikan bahwa situs web Anda menampilkan keindahan pada ponsel cerdas seperti halnya pada komputer desktop - dan segala sesuatu di antaranya.
Ada beberapa cara untuk menjadikan situs web Anda seluler atau tablet. Baik itu tema WordPress responsif yang beradaptasi dengan perangkat yang berbeda atau plugin WordPress yang memungkinkan Anda membuat versi seluler khusus, opsi di bawah ini sudah Anda liput.
Hal terbaik tentang solusi ini adalah bahwa mereka sama sekali tidak memerlukan pengetahuan pengkodean. Anda dapat membuat situs seluler aktif dan berjalan dalam hitungan menit, tanpa harus tahu apa pun tentang mendesain atau mengode situs web.
Tema Responsif
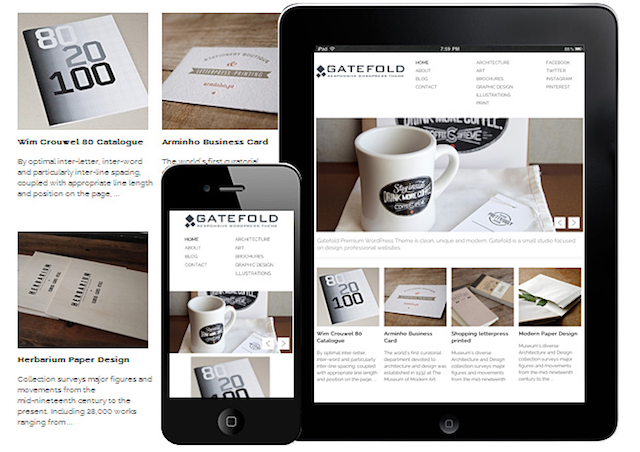
Cara termudah dan paling efisien untuk membuat blog WordPress mobile Anda ramah adalah dengan memilih tema responsif. Tema responsif secara otomatis beradaptasi dengan perangkat apa pun yang kebetulan Anda gunakan saat mengunjungi situs. Jadi jika Anda menggunakan komputer dengan layar yang lebih kecil, situs akan menyesuaikan dengan ukuran layar itu. Jika Anda menggunakan ponsel cerdas, ia akan menampilkan tema seluler secara otomatis.
Menggunakan tema yang responsif itu mudah karena Anda tidak harus bergantung pada colokan pihak ketiga atau perbaikan tambahan, dan solusi all-in-one membuat hidup lebih mudah. Jadi di mana Anda menemukan tema responsif yang layak?
Jika Anda mencari tema berbayar, Themeforest memiliki lebih dari 2.000 tema responsif untuk dipilih. Jika Anda lebih suka memilih tema gratis, ada beberapa pilihan. Kami telah menampilkan beberapa tema portofolio responsif yang hebat Buat Portofolio Menakjubkan Responsif Dengan Salah Satu Tema WordPress Gratis IniDewasa ini tidak cukup memiliki situs web yang dirancang dengan indah, terutama jika Anda seorang fotografer, artis, atau desainer grafis. Saat ini jika situs Anda tidak responsif, kemungkinan Anda kehilangan sebagian besar ... Baca lebih banyak , sebagai contoh.

Tema responsif tidak bagus hanya jika Anda ingin membuat situs web portofolio. Ini daftar lebih dari 250 tema responsif menunjukkan kepada Anda variasi semata-mata tersedia - dan semua tema yang tercantum adalah gratis.
Pastikan juga untuk check out Kumpulan tema responsif yang mengesankan dari Dessign, beberapa di antaranya cukup mengingatkan SquarespaceGaya.
Plugin
Jika Anda sudah menginvestasikan waktu, usaha atau uang ke dalam tema WordPress Anda dan tidak ingin beralih ke tema responsif untuk membuat situs Anda ramah-seluler, Anda dapat memilih plugin sebagai gantinya. Kerugiannya, bagaimanapun, untuk menggunakan plugin adalah bahwa Anda kehilangan kepribadian blog Anda yang mungkin telah Anda pilih dengan temanya, dan harus puas dengan gaya yang disediakan plugin.
Fitur penting yang ditawarkan oleh semua plugin ini adalah untuk memungkinkan pemirsa beralih ke situs desktop, jika mereka mau.
Salah satu plugin paling populer yang pernah kami temui adalah WPTouch. Kami meninjau plugin beberapa tahun yang lalu Cara Membuat Blog Wordpress Anda Mobile-Friendly Dengan WPtouch Baca lebih banyak , dan tampilan dan nuansa tema plugin belum banyak berubah. WPTouch adalah plugin plug-and-play, artinya tidak ada yang harus Anda lakukan untuk membuat pengunjung melihat versi seluler situs Anda. Namun, Anda dapat mengubah pengaturan dan menyesuaikan ikon yang digunakan dalam versi seluler situs Anda. Jika kami memiliki satu keluhan tentang plugin ini, tampilannya tidak berubah sama sekali selama bertahun-tahun - sehingga terlihat sedikit ketinggalan zaman.
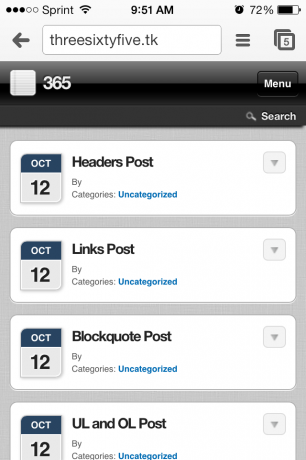
Beginilah tampilan situs Anda dengan WPTouch diaktifkan:

Detektor Seluler adalah plugin hebat lainnya dan menawarkan deteksi oleh lebih dari 5.000 perangkat seluler. Plugin ini juga menawarkan berbagai tema untuk dipilih. Beberapa dari tema-tema ini ramping, minimal dan modern, memberikan dukungan pada WPTouch. Yang terbaik dari semuanya: ia menawarkan versi mobile dari tema resmi WordPress, Twenty Eleven dan Twenty Twelve. WZ Mobile Theme adalah pilihan hebat lain yang memungkinkan Anda menampilkan gambar-gambar unggulan Anda di halaman beranda.
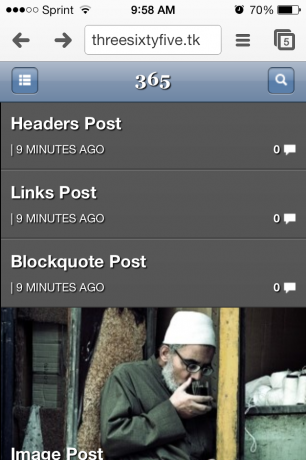
Beginilah tampilan situs Anda dengan Mobile Detector yang diaktifkan, dengan WZ Mobile Theme:

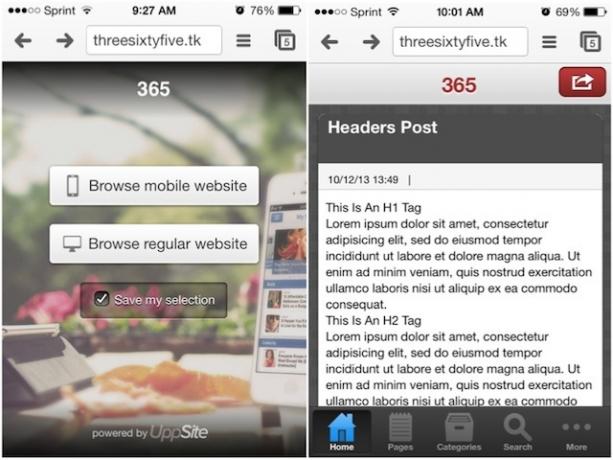
UppSitemembedakan dirinya dari plugin serupa lainnya dengan menampilkan halaman arahan yang memberikan pengunjung pilihan, pertama kali mereka memuat situs Anda, untuk menelusuri versi seluler (HTML5) atau desktop Anda situs Itu juga dapat menyimpan pilihan mereka. Ini juga salah satu plugin yang harus Anda pilih beberapa pengaturan, sebelum muncul di blog Anda. Saat menyiapkan, Anda dapat memilih situs seperti apa yang Anda jalankan - blog, situs bisnis, atau kombinasi.
Saat Anda menjelajahi pengaturan, Anda akan menemukan bahwa UppSite adalah plugin yang kaya fitur. Saat Anda menyiapkan plugin, Anda dapat memilih ikon, teks yang menyertainya, dan warnanya.
Setelah Anda menyiapkan plugin, ada opsi penyesuaian lain tetapi beberapa di antaranya terbatas pada versi premium plugin. Versi gratisnya memungkinkan Anda untuk mengubah latar belakang halaman seluler dan bilah teratas, di antaranya. Dengan versi premium, Anda juga mendapatkan aplikasi iOS, Android, dan Windows Phone yang dapat diunduh, dan dapat menyesuaikan halaman arahan Anda - tetapi semua itu akan membuat Anda menghasilkan $ 99,99 per bulan.
Beginilah tampilan situs seluler Anda dengan UppSite diaktifkan:

Dari semua plugin ini, jika kita harus memilih satu, itu adalah Mobile Detector. Ini menyelesaikan pekerjaan dalam jumlah langkah minimal. Jika Anda memerlukan sesuatu yang sedikit lebih kuat, yang ingin Anda kontrol lebih besar untuk situs bisnis Anda, UppSite mungkin lebih cocok dengan kebutuhan Anda - jika Anda mampu membelinya.
Alat Ekstra
Cara lain untuk memastikan bahwa blog WordPress Anda sepenuhnya dapat diakses seluler adalah dengan menggunakan alat gratis ini Cantumkan Responsif. Alat ini memungkinkan Anda untuk menyematkan video YouTube, foto dan video Instagram, Google Maps, dan lainnya, sambil memastikan bahwa embed tetap berada dalam batas-batas desain Anda. Anda akan menemukan bahwa dengan beberapa gambar atau video yang disematkan dapat tumpang tindih konten. Embed Secara Responsif mengakhiri kekusutan ini.
Untuk mengetahui lebih lanjut tentang Embed Responsif, lihat ulasan mendalam kami Cara Memasukkan YouTube, Vimeo, Instagram, dan Google Maps Secara ResponsifSalah satu kata kunci terbesar di dunia desain online dalam dua atau tiga tahun terakhir adalah 'Responsif.' Dengan munculnya penjelajahan di segala hal mulai dari layar smartphone 4 inci hingga ... Baca lebih banyak .
Yang Harus Anda Pilih?
Jika Anda ingin memberi pengunjung pengalaman yang mulus di mana desain situs web Anda di browser desktop meluas ke desain di browser seluler, Anda harus memilih tema responsif. Ini juga akan membuat hidup Anda lebih mudah, menghilangkan kebutuhan untuk memperbarui plugin yang pada akhirnya mungkin tidak lagi didukung.
Jika Anda ingin memiliki kontrol lebih besar atas bagaimana pemirsa Anda melihat situs web Anda dalam versi selulernya, dan ingin memikirkan detail tambahan seperti monetisasi dan keterlibatan, sebuah plugin mungkin adalah yang terbaik untuk itu kamu.
Apakah Anda memiliki tips atau trik tentang cara memastikan blog WordPress Anda siap untuk seluler? Beri tahu kami di komentar.
Kredit Gambar: Luc Legay
Nancy adalah seorang penulis dan editor yang tinggal di Washington DC. Dia sebelumnya adalah editor Timur Tengah di The Next Web dan saat ini bekerja di sebuah think tank berbasis di DC tentang komunikasi dan penjangkauan media sosial.


