Salah satu kata kunci terbesar di dunia desain online dalam dua atau tiga tahun terakhir haruslah 'Responsif.' Dengan munculnya penjelajahan di mulai dari layar smartphone 4 inci hingga layar 27 inci, mungkin sulit memastikan bahwa situs web atau blog Anda terlihat bagus apa pun masalahnya apa. Itulah sebabnya desain responsif sangat penting karena dapat mendeteksi perangkat apa yang Anda gunakan untuk mengakses situs secara otomatis, dan menyesuaikannya agar sesuai dengan ukuran layar Anda.
Meskipun Anda dapat mendesain seluruh situs web agar responsif, saat Anda menyematkan konten eksternal, itu tidak perlu menyesuaikan diri agar sesuai dengan layar atau perangkat yang digunakan pengunjung situs web Anda. Situs yang tidak menyediakan konten responsif yang dapat diembed mencakup raksasa seperti YouTube dan Instagram, tetapi Anda dapat menggunakan layanan seperti Cantumkan Responsif untuk mengubah konten itu menjadi sematan responsif.
Sejarah Desain Web Responsif
Istilah desain web responsif hanya tanggal kembali ke 2010, ketika itu diciptakan oleh desainer Ethan Marcotte dalam sebuah artikel di
Terlepas dari Daftar. Dia menulis:“Kami dapat merancang untuk pengalaman menonton yang optimal, tetapi menanamkan teknologi berbasis standar ke dalam desain kami untuk membuatnya tidak hanya lebih fleksibel, tetapi lebih adaptif terhadap media yang membuatnya. Singkatnya, kita perlu berlatih desain web yang responsif. "
Sekarang hanya tiga tahun kemudian, dan pentingnya desain web responsif terus tumbuh, dan selain memastikan bahwa Anda menggunakan desain atau tema yang memesona, responsif, ada banyak hal yang menarik alat responsif yang dapat Anda gunakan untuk memastikan bahwa Anda memberikan pengalaman yang sepenuhnya responsif untuk situs web Anda pengunjung.
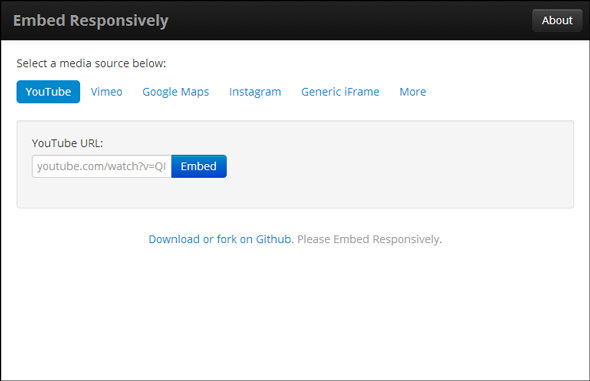
Cantumkan Responsif
Jadi, sementara tema Anda mungkin responsif (seperti daftar ini tema WordPress responsif yang cantik Buat Portofolio Menakjubkan Responsif Dengan Salah Satu Tema WordPress Gratis IniDewasa ini tidak cukup memiliki situs web yang dirancang dengan indah, terutama jika Anda seorang fotografer, artis, atau desainer grafis. Saat ini jika situs Anda tidak responsif, kemungkinan Anda kehilangan sebagian besar ... Baca lebih banyak ), ada beberapa embed tertentu yang tidak perlu beradaptasi agar sesuai dengan ukuran layar pengunjung. Meskipun Anda dapat menyematkan konten dari Twitter, Storify, SoundCloud, dan Scribd, mereka sudah melakukan semua pekerjaan berat untuk Anda. Jadi jika Anda menyematkan tweet misalnya, embed responsif sehingga akan diubah ukurannya agar sesuai dengan layar pengunjung Anda.
Namun, ada beberapa penyebab, yang belum sempat menyediakan sematan responsif ketika Anda berbagi konten dari situs mereka, itu akan secara otomatis beradaptasi dengan layar yang sedang dilihat di. Di situlah Cantumkan Responsif masuk Jika Anda tahu jalan keluar kode, Anda selalu dapat mengedit kode sumber dan mengubahnya menjadi responsif, tetapi Embed Responsif hanya menjadikannya masalah salin-tempel - sangat mudah!
Layanan saat ini kata-kata dengan Instagram, YouTube, Vimeo, Google Maps, dan bahkan dengan embed iFrame generik. Sangat mengherankan situs-situs seperti ini belum sempat menggunakan embed responsif; tapi mungkin itu sebabnya alat seperti Embed Responsively telah muncul. Anda dapat mengeklik 'Lainnya' di situs untuk melihat daftar kecil situs populer yang saat ini responsif.
Cara Menggunakan Layanan

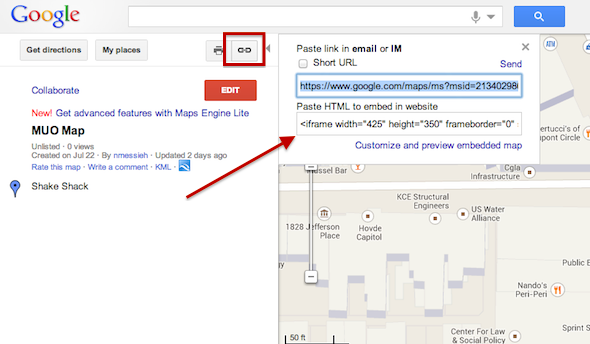
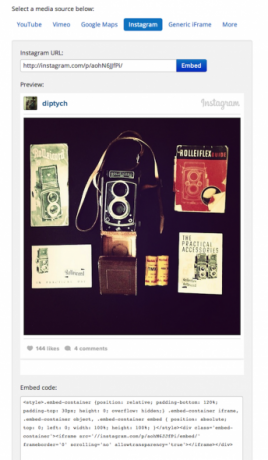
Menggunakan Embed Secara Responsif tidak bisa lebih mudah. Yang Anda butuhkan hanyalah kode sematan asli dari layanan yang ingin Anda gunakan. Untuk menyematkan video YouTube atau Vimeo, yang Anda butuhkan hanyalah tautan langsung ke video tersebut. Jika Anda ingin menyematkan foto Instagram, itu adalah hal yang sama - dapatkan tautan ke gambar Instagram di web. Dengan Google Maps, di sisi lain, ini sedikit lebih rumit karena Anda tidak bisa hanya menggunakan tautan langsung - Anda harus mengakses kode semat Google Map.
Untuk mendapatkan kode sematan untuk Google Map Anda, buka peta dan klik tombol tautan di sudut kanan atas bilah samping. Ini akan membuka kode embed yang dapat Anda lewati ke Embed Responssively. (Jika Anda masih mencoba mencari cara membuat peta pribadi untuk dibagikan dengan teman dan pengikut Anda, pastikan untuk melihatnya panduan kami untuk membuat peta dengan layer Dapatkan Kreatif Dan Buat Peta Anda Sendiri Dengan Lapisan Kustom Di Google Maps BaruDengan Google meluncurkan Peta yang sepenuhnya dirubah, sekarang tersedia untuk semua, membuat peta Anda sendiri menjadi lebih mudah dari sebelumnya. Anda dapat membuat peta pribadi dan publik, berbagi peta dengan individu tertentu, menambahkan deskripsi ... Baca lebih banyak .)

Setelah Anda mendapatkan tautan / kode sematan pilihan Anda, Anda dapat melanjutkan dan menempelkannya ke jendela Respons Tanam - pastikan Anda memilih tab yang benar. Klik tombol 'Sematkan', dan situs web akan menghasilkan kode sematan yang dapat Anda gunakan di situs atau blog Anda yang sepenuhnya responsif.

Kesimpulan
Sudah jelas tentu saja, bahwa situs web Anda harus responsif untuk memulainya karena itu adalah situs web yang menjadi pembungkus untuk semua kode. Embed Responsively adalah situs kecil sederhana yang cukup banyak dikerjakan. Jika Anda serius tentang desain responsif dan ingin memberi pengunjung Anda pengalaman yang mulus, Anda ingin menambahkan situs ini ke gudang alat blogging Anda.
Apa pendapat Anda tentang Embed Responsif? Beri tahu kami di komentar.
Kredit Gambar: Tablet kosong melalui PlaceIt
Nancy adalah seorang penulis dan editor yang tinggal di Washington DC. Dia sebelumnya adalah editor Timur Tengah di The Next Web dan saat ini bekerja di sebuah think tank berbasis di DC tentang komunikasi dan penjangkauan media sosial.