Iklan
Menara PC desktop telah jauh sejak zaman menara plastik abu-abu yang tersembunyi di bawah meja. Bersamaan dengan kasus-kasus yang memenuhi fungsi berbeda, casing PC telah mengembangkan rasa estetika, dengan kaca panel dengan bangga memamerkan komponen, dan desain futuristik yang kuat menjadi pusat perhatian pada setiap geek yang bangga meja tulis.

Instalasi LED menjadi semakin umum. Sederhana 12v RGB strip dapat dibeli sesedikit mungkin $ 1 per meter dan akan menerangi bagian dalam case (bersama dengan hampir semua hal lain) sangat baik.
Namun, kami ingin melakukan sesuatu yang sedikit lebih spesial dari ini! Hari ini kita akan menggunakan Pixel LED untuk membuat pencahayaan case yang dapat dikontrol Wi-Fi, dengan custom Jika ini maka itu (IFTTT) pemberitahuan. Seluruh sistem ini didukung menggunakan konektor Molex cadangan di dalam menara, membuatnya benar-benar mandiri. Yang terbaik dari semuanya, keseluruhan proyek ini membutuhkan biaya di bawah $ 10.
Tutorial ini tersedia dalam bentuk video di bawah ini, atau terus membaca untuk versi tertulis.
Lampu Dengan Otak
Kami akan menggunakan LED yang dapat dialamatkan secara individual untuk proyek ini. Terkadang dikenal sebagai Neopixels, ada berbagai model untuk dipilih. LED yang digunakan di sini berasal dari WS2812B strip, tersedia untuk sekitar $ 4 per meter.
Kami akan menggunakan NodeMCU papan untuk mengendalikan mereka. Meskipun Anda bisa menggunakan papan yang kompatibel dengan Arduino dengan Wi-Fi, NodeMCU adalah favorit kami sebagai Pembunuh Arduino Temui Pembunuh Arduino: ESP8266Bagaimana jika saya memberi tahu Anda bahwa ada papan dev yang kompatibel dengan Arduino dengan Wi-Fi bawaan kurang dari $ 10? Ya ada. Baca lebih banyak .
Apa yang kau butuhkan
- Strip LED 1 x 5v Pixel, Neopixel / WS2811 / 12 / 12B
- 1 x NodeMCU ($ 3 pada AliExpress)
- 1 x 220-500 Ohm resistor
- 1 x 100-1000 kapasitor microFarad
- 1 x Beralih sakelar atau pemutus sirkuit
- 1 x konektor Molex Female
- 1 x papan tempat memotong roti
- Catu daya 1 x 5v (untuk pengujian)
- 1 x Proto-board dan kawat (untuk memasang sirkuit)
- Berbagai kabel hookup
- Besi solder dan solder
Satu-satunya hal dalam daftar ini yang luar biasa di sini adalah Molex penyambung. Banyak pemilik PC akhir-akhir ini tidak menggunakan drive CD sama sekali di gedung mereka, meskipun catu daya masih memiliki koneksi untuk mereka. Kita dapat menggunakan saluran listrik cadangan ini untuk keuntungan kita. Saya menyelamatkan konektor perempuan saya dari drive disk lama, meskipun tersedia hanya sesedikit mungkin $0.30.
Bangun Sirkuit Anda
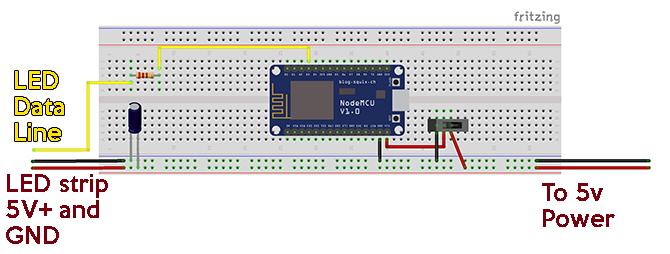
Untuk menghindari masalah yang tidak perlu dalam kasus kami, kami akan menguji pengaturan menggunakan catu daya eksternal. Atur papan tempat memotong roti Anda seperti ini.

Jika ini kali pertama Anda memasang LED semacam ini, saya sarankan untuk memeriksa panduan mendalam kami untuk menggunakan strip ini dengan Arduino terlebih dahulu.
Saklar hanya memecah NodeMCU dari sirkuit. Dalam membangun ini saya benar-benar akan menggunakan pemutus sirkuit sederhana di tempat saklar. Fungsinya untuk memungkinkan kita mengisolasi papan VIN pin saat terhubung melalui USB. Meskipun jumlah daya yang dihasilkan oleh LED kami relatif kecil, itu adalah praktik yang baik untuk menghindari menarik terlalu banyak daya melalui USB.
Setelah papan tempat memotong roti Anda diatur, tampilannya akan terlihat seperti ini:

Dalam contoh saya, kapasitor dan resistor sudah di proto-board karena diselamatkan dari proyek yang lebih tua, meskipun rangkaiannya persis sama.
Sekarang kita sudah menyiapkan perangkat keras, mari buat kode kita.
Otak Operasi
Anda akan mengkode NodeMCU Anda menggunakan IDE Arduino. Untuk contoh ini, kami akan menyiapkan dua mode operasi, sakelar hidup / mati utama, dan sinyal notifikasi ketika email diterima. Kami akan menggunakan Blynk [URL Rusak Dihapus], layanan web untuk perangkat Internet of Things untuk berkomunikasi dengan papan kami.
Pastikan Anda memeriksa Artikel pengantar Blynk Memulai Dengan Blynk: Perangkat IOT DIY SederhanaBlynk adalah layanan Internet of Things (IoT) yang dirancang untuk membuat kendali jarak jauh dan membaca data sensor dari perangkat Anda secepat dan semudah mungkin. Baca lebih banyak jika Anda belum pernah menggunakannya sebelumnya.
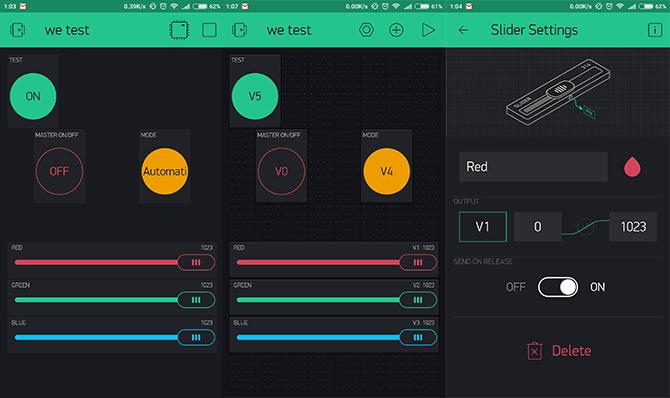
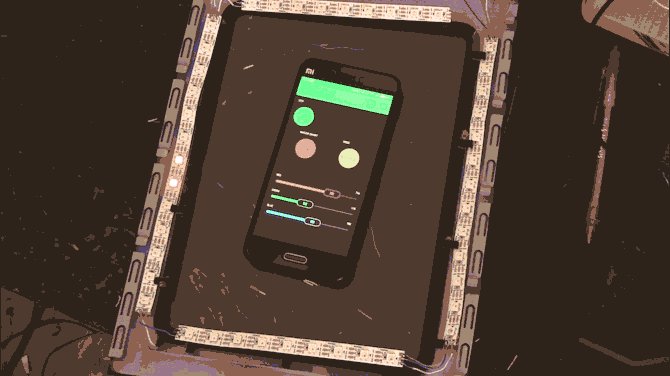
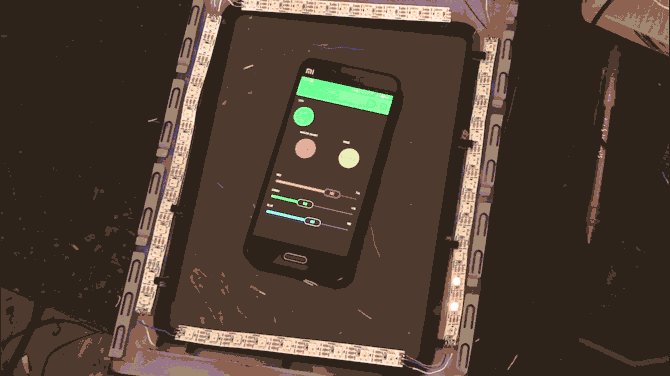
Di aplikasi Blynk, buat proyek baru dan pilih NodeMCU sebagai papan Anda. Kode otorisasi akan dikirim ke alamat email Anda yang terdaftar di Blynk. Menambahkan 3 tombol dan 3 slider.

Tombol dan bilah geser ini harus ditetapkan untuk mengirim nilai ke Pin Virtual V0-V5. Tombol "Tes" akan menguji pemberitahuan email kami untuk saat ini. Beri label dua tombol lainnya Kekuasaan dan Otomatis / Manual atau sesuatu yang serupa, dan tiga slider untuk Merah, hijau, dan Biru.
Sekarang buka IDE Arduino. Anda akan memerlukan pustaka Blynk dan FastLED untuk proyek ini, jadi pastikan Anda telah menginstal keduanya. Jika Anda baru memulai dengan Arduino IDE, periksa panduan pemula Arduino kami Memulai Dengan Arduino: A Beginner's GuideArduino adalah platform prototipe elektronik sumber terbuka yang didasarkan pada perangkat keras dan lunak yang fleksibel dan mudah digunakan. Ini ditujukan untuk seniman, perancang, penggemar, dan siapa pun yang tertarik untuk menciptakan objek atau lingkungan interaktif. Baca lebih banyak .
Kami akan memecah kode menjadi beberapa bagian di sini, meskipun jika Anda lebih memilih untuk mengunduh kode lengkap, Anda dapat menemukannya di GitHub.
Jika Anda memutuskan untuk melakukan ini, pastikan untuk menambahkan detail Wi-Fi Anda sendiri, kode otorisasi, dan pin NodeMCU yang relevan dan Jumlah LED ke skrip. Jika Anda baru mulai belajar pemrograman, saya akan membahasnya dari awal untuk mempelajari cara kerja setiap bagian. Ini adalah salah satu dari banyak cara untuk melakukannya mulai menguasai coding Cara Belajar Pemrograman Tanpa Semua StresMungkin Anda sudah memutuskan untuk mengejar pemrograman, baik untuk karier atau hanya sebagai hobi. Bagus! Tapi mungkin Anda mulai merasa kewalahan. Tidak begitu bagus. Ini bantuan untuk memudahkan perjalanan Anda. Baca lebih banyak .
Buat sketsa baru dan simpan dengan nama yang sesuai. Pastikan untuk memilih board dan port yang benar dari Alat > Naik dan Alat > Pelabuhan menu. Mulailah dengan menyertakan ruang nama Blynk dan FastLED yang relevan:
#define BLYNK_PRINT Serial. #termasuk
#termasuk
#sertakan "FastLED.h" Selanjutnya, tambahkan beberapa definisi untuk FastLED:
// Definisi dan CRGB FastLED #define LED_PIN 3 // pin GPIO untuk LED RGB. #define NUM_LEDS 44 // Jumlah LED yang terhubung. #define BRIGHTNESS 64 // Kecerahan LED default. #define LED_TYPE WS2812B. #define COLOR_ORDER GRB. CRGB leds [NUM_LEDS];Selanjutnya kita akan mendeklarasikan variabel untuk nilai RGB kita, mode Otomatis / Manual kita, dan saklar utama kita. Kami juga menambahkan nilai untuk warna dasar yang diperlukan oleh preset FastLED yang akan kami gunakan nanti.
// variabel untuk nilai RGB kami (0-1023) int r = 500; int g = 500; int b = 500; // variabel untuk Nyala / Mati, dan Auto / Manual beralih. int masterSwitch = 1; int autoMode = 1; // int / byte untuk penambahan rona otomatis uint8_t gHue = 0; // memutar "warna dasar" yang digunakan oleh banyak pola.Saat menambahkan detail Blynk Anda, pastikan untuk mengisi detail Wi-Fi Anda di sini:
// Blynk kode auth dan detail wifi char auth [] = "YourAuthCode"; // otorisasi Blynk. char ssid [] = "YourWifiName"; char pass [] = "YourWifiPassword";Kami menggunakan fungsi Pengaturan kami untuk menambahkan LED kami ke FastLED, dan menjalin komunikasi dengan Blynk.
void setup () {// power delay keselamatan tunda (3000); Serial.begin (9600); // tambahkan LED ke FastLED dan atur kecerahan FastLED.addLeds(leds, NUM_LEDS) .setCorrection (TypicalSMD5050); FastLED.setBrightness (BRIGHTNESS); #define FRAMES_PER_SECOND 120 // memulai komunikasi dengan server Blynk Blynk.begin (auth, ssid, pass); } Gunakan if-statement di fungsi Loop Anda untuk melakukan berbagai hal tergantung pada mode apa Anda berada.
membatalkan loop () {Blynk.run (); if (masterSwitch == 0) {for (int i = 0; i Sekarang, gunakan BLYNK_WRITE fungsi untuk mengubah variabel-variabel ini tergantung pada apa yang Anda pilih di aplikasi Blynk:
// Master On / Off BLYNK_WRITE (V0) {masterSwitch = param.asInt (); } // Nilai slider merah BLYNK_WRITE (V1) {r = param.asInt (); } // Nilai slider hijau BLYNK_WRITE (V2) {g = param.asInt (); } // Nilai slider biru BLYNK_WRITE (V3) {b = param.asInt (); } // Beralih Mode Otomatis / Manual BLYNK_WRITE (V4) {autoMode = param.asInt (); }Terakhir, buat fungsi yang menyebabkan urutan lampu merah berulang digunakan sebagai pemberitahuan email Anda. Ini dirancang untuk memicu apa pun yang terjadi, artinya Anda akan selalu mendapat notifikasi, bahkan jika lampu mati.
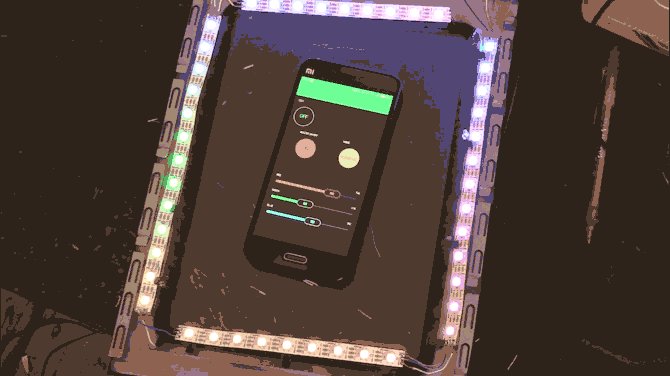
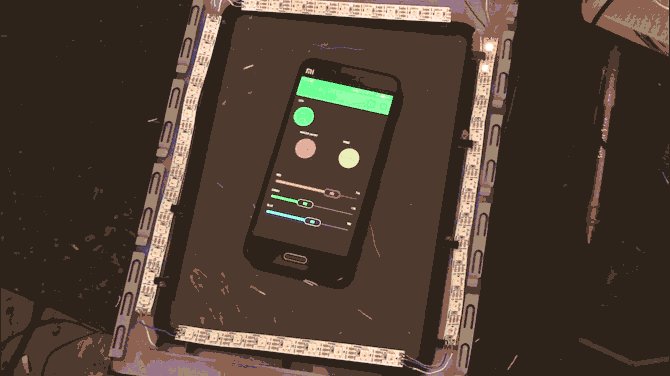
// Lampu pemberitahuan email BLYNK_WRITE (V5) {int g = param.asInt (); if (g == 1) {for (int a = 0; a <10; a ++) {for (int i = 0; i Setelah Anda memiliki kode lengkap ini, gunakan sakelar / pemutus sirkuit untuk mengisolasi NodeMCU dari sirkuit, dan hubungkan melalui USB. Unggah sketsa ke papan tulis. Setelah diunggah, lepaskan kabel USB, dan hubungkan catu daya 5v Anda. Semua baik-baik strip LED harus memulai dalam mode otomatis, yaitu fill_rainbow mode dari FastLED. Anda dapat menguji sinyal pemberitahuan menggunakan tombol tes.

Seperti yang Anda lihat di sini, saya meletakkan LED saya kira-kira di samping case saya jadi saya tahu berapa banyak yang saya perlukan. Dalam kasus saya itu 44, meskipun saya menggunakan menara mini, jadi Anda mungkin dapat menggunakan lebih banyak. Pastikan untuk memperhitungkan penarikan daya dari LED yang Anda gunakan, dan berapa banyak pasokan daya PC Anda.
Mengkonfigurasi IFTTT
Kami akan menggunakan Integrasi Gmail IFTTT untuk memicu urutan pemberitahuan kami. Jika Anda belum pernah menggunakan IFTTT sebelumnya, Anda akan kagum dengan banyaknya cara yang Anda bisa mengotomatiskan aplikasi web favorit Anda Jika Ini Maka Itu: Hubungkan & Mengotomatiskan Dua Aplikasi Web Favorit AndaHubungkan dua aplikasi web favorit Anda dengan cara yang kreatif. Semacam "lakban digital" menurut Linden Tibbets, pembuat aplikasi, If This Then That (ifttt) memungkinkan Anda menemukan kegunaan baru ... Baca lebih banyak .
Siapkan applet baru. Untuk "Ini", pilih Setiap email baru di kotak masuk dari Gmail saluran. Untuk "Itu", pilih Pembuat Webhooks dan Buat permintaan web.
Bagian URL adalah tempat kami memanggil pin pemberitahuan kami. Anda perlu memodifikasi URL agar dapat bekerja dengan proyek Anda. Formatnya adalah http://BlynkIpAddress/YourAuthCode/pin/V5. Anda dapat menemukan ip Blynk dengan mengetik ping blynk-cloud.com di command prompt.

Memilih TARUH sebagai metode, dan aplikasi / json sebagai Jenis konten. Akhirnya, tambahkan [“1”] ke Tubuh bagian, lalu klik Buat Aksi.
Sekarang, setiap kali sebuah email masuk ke kotak masuk dari alamat Gmail yang terkait dengan IFTTT, itu akan mengirim pesan "1" ke Virtual Pin 5 di server Blynk, yang akan memicu pemberitahuan kami. Coba kirim sendiri email kepada Anda untuk mengujinya. Bersabarlah, IFTTT dapat memakan waktu!
Sekarang Anda dapat menyingkirkan tombol Uji di aplikasi Blynk Anda jika diinginkan.
Menyatukan Semuanya
Sekarang kita telah semuanya diuji, sekarang saatnya untuk menyelesaikan dan menginstal perangkat keras kita. Pindahkan proyek Anda dari papan tempat memotong roti ke papan proto. Jika Anda baru mengenal penyolderan dan mencari beberapa kiat, periksa panduan kami untuk menyolder Pelajari Cara Menyolder, dengan Tip dan Proyek Sederhana IniApakah Anda sedikit terintimidasi oleh pemikiran besi panas dan logam cair? Jika Anda ingin mulai bekerja dengan elektronik, Anda harus belajar menyolder. Biarkan kami membantu. Baca lebih banyak .
Sebelum memasang konektor Molex Anda ke papan, perhatikan pin mana yang akan Anda gunakan. Konektor pria yang berasal dari catu daya PC Anda akan memiliki empat kabel. Dua kabel hitam adalah kabel ground biasa, kabel kuning + 12v, dan merah + 5v. Pastikan Anda memasang pin konektor perempuan yang sesuai ke papan. Saya memilih untuk hanya memasang dua pin untuk menghindari menggoreng papan dan LED saya!

Saya memutuskan untuk memasang kabel DuPont antara board saya dan LED sehingga sisi casing PC masih dapat dilepas sepenuhnya tanpa harus melepas proto-board. Saya sarankan meletakkan LED Anda pada kasing dan mengamankannya dengan selotip, hanya untuk memeriksa apakah cocok di dalam kasing dengan benar ketika ditutup.
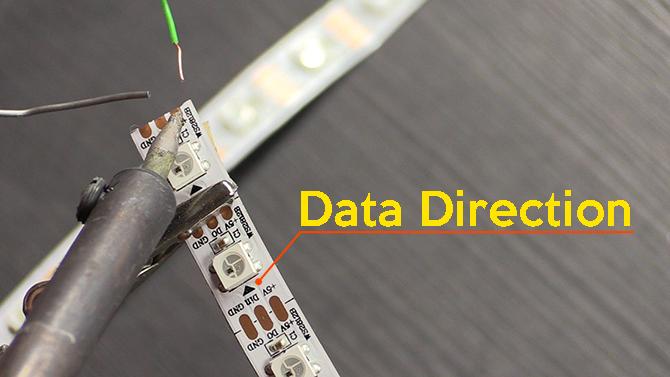
catatan: Saat Anda menyatukan strip LED bersama-sama, garis Data harus mengalir ke arah yang sama. Ini akan dilambangkan pada strip.

Terakhir, pasang proto-board Anda di dalam menara PC Anda. Karena ini adalah bangunan sementara bagi saya, saya memilih untuk melindungi bagian belakang papan, dan mengikatnya ke bagian belakang kasing saya. Namun Anda memutuskan untuk memasang papan, berhati-hatilah agar tidak menyebabkan korsleting, dan waspada terhadap bahaya yang ditimbulkan oleh listrik statis pada komponen internal.
Tercerahkan

Semua baik-baik saja, Anda harus memiliki lampu yang dioperasikan Wi-Fi berfungsi penuh dengan pemberitahuan email otomatis. Sekarang setelah Anda memiliki sistem ini, Anda dapat menggunakan sakelar mematikan di papan untuk memasang NodeMCU Anda dengan aman melalui USB dan mengubah kodenya. Anda dapat mencoba menambahkan pemberitahuan lain yang terintegrasi dengan IFTTT (lampu biru untuk menyebutkan di Twitter atau Facebook misalnya), atau bereksperimen dengan pengaturan khusus di perpustakaan FastLED untuk memberi lampu Anda sedikit gerakan.
Sudahkah Anda memasang LED ke menara PC Anda? Sudahkah Anda mengatur otomatisasi hebat untuk mereka? Beri tahu kami tentang proyek dan rencana Anda di bagian komentar di bawah!
Kredit Gambar: David Brown / Flickr
Ian Buckley adalah jurnalis lepas, musisi, pemain dan produser video yang tinggal di Berlin, Jerman. Ketika dia tidak menulis atau di atas panggung, dia mengutak-atik elektronik atau kode DIY dengan harapan menjadi ilmuwan gila.


