Iklan
Jika Anda pernah mencoba menempelkan cuplikan kode secara manual seperti kode pelacakan Google Analytics ke situs web Anda dengan menggali ke dalam file templat PHP, Anda akan tahu betapa menakutkannya. Filament.io membuatnya sesederhana menyeret dan menjatuhkan. Setidaknya, itulah janjinya.
Mulai
Kepala ke filament.io dan tekan tombol sign-up. Anda harus membuat login, tetapi akun Facebook dan Google dapat digunakan untuk akses cepat satu tombol. Selanjutnya Anda harus memasukkan domain tempat Anda akan menggunakannya - Anda dapat menambahkan lebih banyak nanti.

Jika Anda menjalankan WordPress, ini akan terdeteksi ketika memindai situs, dan disarankan agar Anda menginstal plugin yang disediakan sebagai itu memungkinkan Anda kontrol yang lebih baik atas jenis halaman yang memiliki fungsi filamen yang terkandung (seperti hanya posting dan tidak statis halaman).

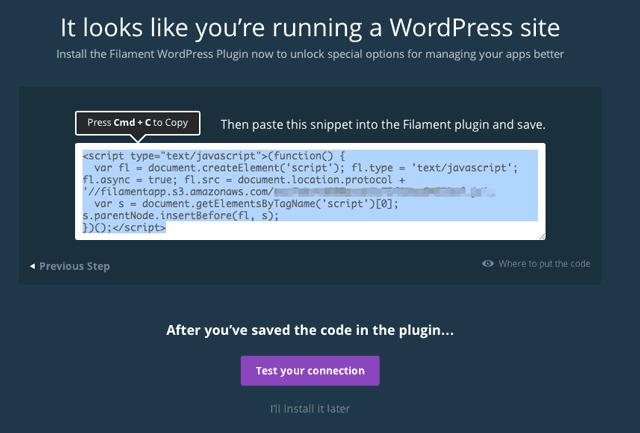
Pada langkah berikutnya, layar pendaftaran Filament akan memberi Anda potongan JavaScript singkat - tempel ini ke halaman pengaturan plugin. Ini mungkin bagian terakhir dari kode JavaScript yang Anda butuhkan! Anda dapat menggunakan Filament tanpa plugin, tetapi Anda tidak akan memiliki banyak opsi untuk memfilter tempat skrip ditampilkan.

Menambahkan Aplikasi
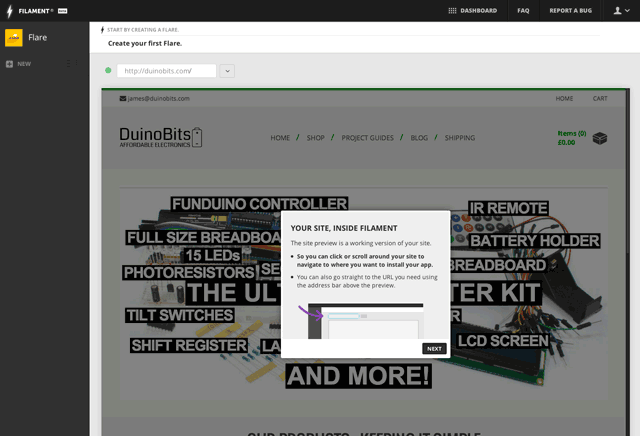
Alat layar Filament merupakan pratinjau langsung dari situs Anda sehingga Anda dapat merancang secara visual ke mana Anda ingin aplikasi pergi. Mulailah dengan menambahkan satu set tombol sosial yang disebut Flare. Di pratinjau situs, navigasikan ke sebuah posting.

Dari bilah sisi, tekan Baru untuk membuka opsi Flare. Flare adalah seperangkat tombol berbagi yang menyenangkan yang terlihat jauh lebih bagus daripada tombol standar yang disediakan jaringan yang mungkin Anda lihat di sisi artikel ini. Termasuk logo bermerek yang dapat dihapus dengan membeli lisensi premium untuk plugin.
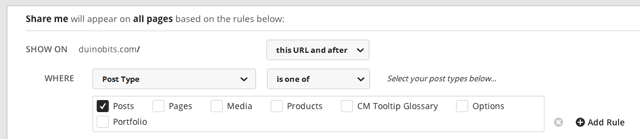
Simpan pengaturan, lalu seret dan jatuhkan modul Flare baru ke situs Anda. Set awal opsi pemfilteran akan muncul. Silakan dan tambahkan Semua Posting Saya.

Anda kemudian akan memiliki satu set filter untuk disesuaikan; ini diaktifkan oleh plugin WordPress. Sebagai seorang pengembang, saya terbiasa dengan skrip yang melingkupi dalam berbagai klausa PHP jika (Tidak yakin apa ini? Baca kami Panduan Pemula PHP Belajar Membangun Dengan PHP: Kursus CrashPHP adalah bahasa yang digunakan Facebook dan Wikipedia untuk melayani miliaran permintaan setiap hari; bahasa de-facto yang digunakan untuk mengajar orang pemrograman web. Ini sangat sederhana, tetapi sangat kuat. Baca lebih banyak ), tapi saya benar-benar dapat menghargai kekuatan filter ini untuk mereka yang tidak tahu cara mendeteksi tipe halaman WordPress.

Pada tingkat teknis, plugin WordPress menambahkan satu set meta tag ke output halaman Anda yang memberi tahu Filamen seperti apa halaman itu; penginisialisasi Javascript Filamen kemudian mendeteksi itu, dan menyuntikkan skrip yang Anda inginkan pada halaman tertentu sesuai dengan filter yang Anda buat. Itu tidak memanipulasi skrip dengan cara lain - cukup menyuntikkannya ke halaman.

Anda harus mengklik Menerbitkan sebelum perubahan dikirim ke situs Anda, dan mungkin diperlukan beberapa menit untuk muncul, jadi jangan panik jika itu tidak segera terlihat.
Klik pada Dasbor tautan untuk menambahkan lebih banyak aplikasi, atau Anda dapat membuat unit Flare tambahan (jika, misalnya, Anda menginginkan desain tertentu atau lebih banyak tombol di beranda).

Pada saat penulisan, ada 6 aplikasi total yang tersedia:
- Suar, plugin bookmark sosial.
- Ivy, yang memungkinkan pengguna untuk dengan mudah membagikan kutipan yang mereka soroti dari artikel Anda.
- Paspor, cara yang menarik untuk menyoroti semua profil sosial pribadi Anda (ya, saya menyadari ini kedengarannya sedikit sosial-sentris saat ini)
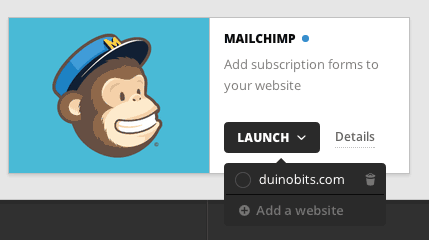
- MailChimp adalah berlangganan layanan milis yang sangat baik (yang omong-omong, gratis hingga 12.000 email per bulan dan 2.000 pelanggan)
- Google Analytics harus familier bagi siapa pun yang memiliki situs web; Ryan menciptakan panduan pemula yang hebat ini Panduan Anda Untuk Google AnalyticsApakah Anda tahu dari mana pengunjung Anda berasal, browser apa yang paling banyak mereka gunakan, mesin pencari apa yang mereka gunakan, atau halaman mana yang paling populer? Baca lebih banyak untuk memahami data analitik Anda.
- Akhirnya, CodeDrop memungkinkan Anda mengelola cuplikan kode lain yang telah Anda berikan di tempat lain.
Dari dasbor, klik Meluncurkan. Perhatikan drop down untuk memilih situs - Anda dapat mengelola beberapa situs web dari satu akun.

Is It Any Good?
Alat tata letak visual sangat efektif, menghindari kerumitan mencoba mencari posisi yang tepat secara manual. Jika Anda tidak percaya diri mengedit file tema, itu adalah penyelamat. Tapi itu hanya bisa berfungsi dalam batas-batas tema yang ada. Secara otomatis terkunci ke elemen apa pun yang ditemukannya di laman, tetapi misalnya tidak dapat membuat kolom baru untuk widget jika tema Anda hanya memiliki satu kolom.

Terkadang ada yang salah, karena halaman Anda juga akan memiliki elemen dinamis seperti slider; atau CSS tema Anda dapat mengganggu widget. Anda mungkin perlu bermain-main - tetapi sebagian besar, ini bekerja dengan baik.

Bahkan sebagai pengembang web, saya menghargai kemudahan penggunaan dan manajemen skrip pusat. File footer saya biasanya penuh dengan kode untuk menghasilkan skrip hanya pada halaman tertentu - ini membuatnya mudah, membersihkan file tema.
Pilihan aplikasi saat ini agak terbatas, meskipun tentu saja Anda selalu dapat menambahkan tambahan kode sendiri melalui modul CodeDrop - dan ada lebih banyak aplikasi yang dijanjikan. Saya mendapati diri saya berharap fungsi ini dimasukkan secara default dengan WordPress - untuk semua kemajuan di kustomisasi tema, kami masih menggunakan pengeditan templat PHP misterius untuk menambahkan JavaScript cuplikan. Untuk saat ini, Filament.io mengisi lubang yang sangat dibutuhkan dalam fungsi yang banyak dari kita bahkan tidak pernah tahu ada. Apakah Anda sudah mencobanya? Ceritakan pemikiran Anda.
James memiliki gelar BSc dalam Artificial Intelligence, dan bersertifikat CompTIA A + dan Network +. Dia adalah pengembang utama MakeUseOf, dan menghabiskan waktu luangnya bermain VR paintball dan boardgames. Dia telah membangun PC sejak dia masih kecil.

