Iklan
Selama dekade terakhir, saya sudah memulai sejumlah blog pribadi 10 Langkah Penting Pertama Saat Memulai Blog WordpressSetelah membuat beberapa blog, saya ingin berpikir bahwa saya memiliki sistem yang baik untuk langkah-langkah penting pertama itu, dan saya harap ini dapat berguna bagi Anda juga. Dengan mengikuti... Baca lebih banyak yang tidak pernah benar-benar saya ikuti, tetapi beberapa kenangan terindah saya bertumpu pada desain tema dan font tweak. Ada sesuatu yang memuaskan ketika Anda menemukan pasangan font yang sempurna untuk situs web Anda dan semuanya ada di tempatnya. Untungnya, dengan Google Web Fonts, seluruh proses itu tidak pernah semudah ini.
Jadi, Font Web Google mana yang harus Anda gunakan? Nah, Anda dapat menggunakan font apa saja di direktori Google Web Fonts, yang saat ini menampung lebih dari 600 font yang berbeda - dan jumlah itu terus bertambah. Tetapi beberapa font telah terbukti, berkali-kali, lebih enak dipandang dan lebih mudah dibaca daripada yang lain. Terus membaca untuk mencari tahu apa font-font itu.
catatan: Apresiasi font selalu merupakan masalah subyektif tetapi popularitas font ini menunjukkan bahwa mereka memiliki kualitas yang indah tentang mereka. Pertimbangan font untuk daftar ini dibuat dalam konteks badan paragraf, bukan judul, seni, atau desain grafis.
Apa itu Font Web Google?
Google Web Font adalah koleksi terpusat dari berbagai font yang dapat Anda embed ke dalam situs web Anda. Untuk sementara, font situs web terbatas pada apa pun yang ada di komputer pemirsa - jika font tersebut tidak memiliki font yang ditentukan, mereka hanya akan melihat situs web Anda dalam font default browser mereka. Dengan Google Web Font, pemirsa dapat melihat font situs web Anda meskipun mereka tidak memilikinya, dan itu membuka banyak pintu dalam hal desain.
Jika Anda menggunakan WordPress, beberapa tema (terutama yang lebih baru) dilengkapi dengan dukungan untuk Google Web Fonts dalam opsi tema. Untuk proyek web lainnya, James telah menulis yang hebat panduan tentang cara menggunakan Font Web Google Cara Menggunakan Font Google di Proyek Web Berikutnya Anda & Mengapa Harus Anda LakukanPilihan font adalah keputusan desain integral pada situs web mana pun, namun sebagian besar waktu kami puas dengan serif lama dan keluarga sans-serif yang sama. Sementara bagian utama teks harus selalu menjadi sesuatu ... Baca lebih banyak untuk situs web Anda. Jika Anda memiliki pengalaman manajemen web apa pun, proses ini semudah membuat kue untuk Anda.
Google Web Font juga dapat digunakan dengan cara lain, seperti melalui Ekstensi Font Changer Chrome Pengubah Huruf Dengan Huruf Google Web: Mudah Mengubah Font Setiap Situs Web [Chrome] Baca lebih banyak . Jika situs web tertentu tidak terlihat baik bagi Anda - atau bahkan menyinggung perasaan standar grafis Anda - maka Anda dapat menggunakan Google Web Fonts untuk secara manual mengubah tampilan situs web di ujung Anda. Betapa kerennya itu?
Font Serif
Font serif adalah font yang memiliki sedikit tanda centang, goresan, atau huruf di ujung huruf dan simbol. Pikirkan jenis font yang Anda temukan di buku cetak, koran, makalah tesis, dll. Secara keseluruhan, mereka lebih formal daripada font sans-serif (yang dibahas pada bagian kedua artikel ini) dan umumnya dianggap lebih mudah dibaca, meskipun itu masih bisa diperdebatkan.

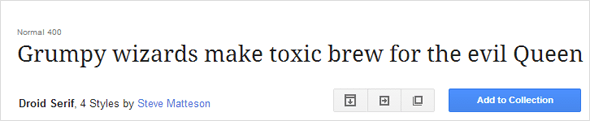
Serif Droid: Anda tidak dapat berbicara tentang font serif modern tanpa masuk ke wilayah Droid. Keluarga font Droid dirancang untuk digunakan pada layar ponsel kecil, terutama platform Android, tetapi font tersebut semakin populer dan digunakan di semua tempat sekarang.

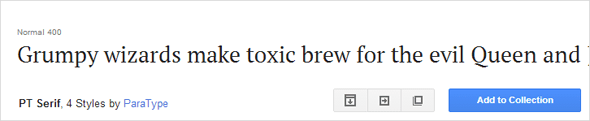
PT Serif: Meskipun sudah ada selama beberapa tahun, keluarga font PT baru bagi saya - dan saya menyukainya. Saya sekarang menggunakannya untuk hampir semua editor teks saya, apakah itu Microsoft Word, Scrivener, atau pengeditan blog. Ramping dan modern dengan serifnya yang lezat.

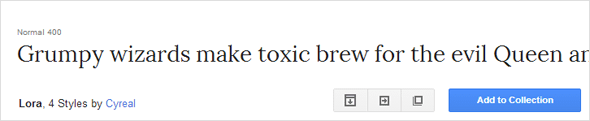
Lora: Lora mungkin font serif favorit kedua saya, di sebelah PT Serif. Ini memiliki keseimbangan yang tepat, lurus dan bulat, memberikan kemudahan membaca dan estetika yang menyenangkan. Ini adalah font yang saya gunakan saat membaca ebooks di komputer saya EPubReader: Baca .EPUB Buku Gratis Tepat Di Dalam Peramban Anda [Firefox]Popularitas eBook telah meroket dalam beberapa tahun terakhir dan sepertinya tidak akan melambat dalam waktu dekat. Pertama, Kindle, lalu Nook, lalu aplikasi ponsel cerdas seperti Aldiko dan Mantano - ada ... Baca lebih banyak .

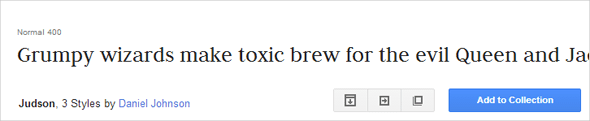
Judson: Judson membuat istirahat yang baik ketika Anda membutuhkan font serif yang indah tetapi tidak ingin kembali pada yang lebih populer, seperti yang tercantum di atas. Salah satu alasan itu tidak sering digunakan adalah karena tidak memiliki gaya yang memiliki huruf tebal dan miring.

Merriweather: Baru-baru ini saya melihat Merriweather digunakan di blog penulis yang produktif dan jatuh cinta. Dengan kerning dan spasi yang tepat, Merriweather menjadi sangat mudah di mata dan memfasilitasi bacaan cepat, yang bagus untuk blog dan konten web.

Vollkorn: Ini adalah font yang menarik saya ke Google Web Fonts sejak awal. Sangat menyenangkan untuk melihat dalam rentang ukuran font yang lebih kecil, tetapi kekurangannya menjadi lebih jelas pada ukuran yang lebih besar. Namun demikian, ini hebat dan patut dicoba.
Font Sans-Serif
Jika font serif adalah font dengan kutu dan kaki pada huruf dan simbol, maka font sans-serif adalah font tanpa kutu dan kaki. Beberapa orang menggambarkan font sans-serif sebagai "pembersih" dan "modern" dan mereka sering dianggap kurang formal daripada font serif, meskipun itu menjadi kurang benar setiap tahun. Nama ini berasal dari kata Perancis untuk "tanpa" - tanpa - jadi setiap kali Anda melihat font yang berlabel "Sans," Anda tahu itu adalah versi bersih dari font itu.

Droid Sans: Droid Sans berada dalam rumpun font yang sama dengan Droid Serif, tetapi Droid Sans jauh lebih populer karena satu alasan sederhana: aplikasi seluler lebih cenderung menggunakan font sans-serif daripada font serif. Popularitasnya telah meluap ke Web, dan Anda mungkin melihat font ini lebih dari yang Anda kira.

PT Sans: PT Sans adalah font sans-serif yang bersih yang sebenarnya sedikit lebih sempit daripada font sans-serif tradisional. Ini adalah campuran yang indah dari garis-garis tajam dan kurva lembut, menghasilkan font yang terasa steril namun tetap artistik.

Buka Sans: Di sisi lain PT Sans, Anda memiliki Open Sans yang sedikit lebih lebar daripada font sans-serif tradisional. Pikirkan Verdana, kecuali yang lebih modern. Ini bukan cangkir teh saya, tetapi saya memperkirakan Open Sans akan melihat lebih banyak digunakan di tahun-tahun mendatang.

Lato: Lato bisa terasa agak sempit ketika ukuran font diturunkan terlalu banyak, tetapi dengan CSS dan teknik desain yang tepat, Lato bisa lebih indah daripada kebanyakan font sans-serif. Kerning dan penspasian garis adalah kuncinya.

Roboto: Roboto adalah salah satu font favorit saya untuk judul, tetapi berfungsi dengan baik di badan paragraf. Ini bersih, tidak terlalu tinggi, tidak terlalu pendek, tidak terlalu lebar, dan tidak terlalu sempit. Ini adalah font sans-serif yang mudah dibaca dengan sentuhan futuristik yang halus, yang sesuai dengan namanya.

Kabin: Seperti Lato, Cabin dapat menderita pada ukuran font yang lebih kecil dengan merasa sedikit sempit dan tajam ketika hurufnya terlalu dekat satu sama lain, tetapi desain CSS yang tepat dapat memperbaikinya dengan mudah. Ini font yang indah yang terkadang mengingatkan saya pada versi yang lebih modern dari Century Gothic.
Kesimpulan
Situs web Anda tidak lagi perlu macet menggunakan font sans-serif Arial-Helvetica-Verdana dan font serif Times-Georgia-Palatino yang sama. Merapikan desain Anda dengan suntikan ketat dari Google Web Fonts dan mengambil langkah selanjutnya untuk merevolusi tampilan situs web Anda. Anda tidak hanya akan lebih baik membedakan situs web Anda dari yang lain, tetapi pembaca Anda juga akan berterima kasih.
Bagaimana menurut anda? Apa Font Web Google favorit Anda? Apakah Anda menggunakannya untuk situs Anda sendiri? Silakan berbagi pemikiran Anda dengan kami di komentar.
Joel Lee memiliki gelar B.S. dalam Ilmu Komputer dan lebih dari enam tahun pengalaman menulis profesional. Dia adalah Pemimpin Redaksi untuk MakeUseOf.