Iklan
Kadang-kadang, menjelajah Web pada telepon pintar bisa lebih lambat dari pada siput mengendarai kura-kura yang sangat malas. Belum lama ini, pada 24 Februari, Google mengambil langkah pertama untuk mempercepat pengalaman menjelajah Web di perangkat seluler, dan inisiatif baru ini disebut Accelerated Mobile Pages (AMP).
Tapi apa artinya itu? Bagaimana cara kerjanya? Apakah ini benar-benar menghasilkan penelusuran Web 85% lebih cepat untuk Anda? Atau apakah itu tidak lebih dari omong kosong pemasaran yang berlebihan dan berlebihan? Kami akan menguraikannya untuk Anda dan bahkan menunjukkan kepada Anda bagaimana Anda dapat mengujinya sendiri.
Singkatnya, Apa Itu AMP?
Pertama kali diumumkan kembali pada Oktober 2015, Google AMP Apa itu Google AMP? Bagaimana Cara Kerjanya dan Mengapa Berguna untuk Situs SelulerCari tahu bagaimana Google AMP dapat mempercepat jika versi seluler situs web Anda lambat atau sumber daya berat. Baca lebih banyak adalah kerangka kerja HTML sumber terbuka yang dikembangkan oleh Google - bersama dengan beberapa perusahaan lain - yang dimaksudkan untuk membantu pengembang membuat laman ringan yang berjalan cepat di perangkat seluler. Ini HTML biasa tetapi dengan beberapa batasan dan beberapa fitur tambahan.
Menurut tes Google, halaman AMP dapat memuat hingga 85 persen lebih cepat daripada halaman non-AMP pada koneksi seluler 3G EDGE, 3G, H +, Dll: Apa Saja Semua Jaringan Seluler Ini?Apakah Anda berada di jaringan seluler tercepat? Jika tidak, di mana Anda berada pada spektrum? Simbol jaringan seluler ini bisa membingungkan, tetapi jangan khawatir karena kami akan menjelaskannya untuk Anda. Baca lebih banyak . Inilah pengantar lucu dan informatif dari Google untuk keseluruhan konsep:
Apa Bagusnya AMP untuk Anda?
Seperti yang ditunjukkan video Google, situs web yang lambat membuat pembaca dan penerbit sama-sama frustrasi. Ketika Anda membuka situs dan itu tidak memuat, semakin lama Anda harus menunggu, semakin Anda jengkel. Jika Anda menunggu terlalu lama, Anda cenderung menyerah dan melanjutkan.
Skenario terburuk, Anda menghabiskan sebagian besar hari Anda menunggu konten yang bahkan tidak bisa Anda nikmati. Sementara itu, penerbit tidak mendapatkan bola mata Anda pada konten mereka atau iklan terlampir yang membantu membayar untuk konten gratis yang mereka coba layani untuk Anda. Ini adalah situasi tanpa kemenangan untuk semua orang yang terlibat.
Penerbit sangat ingin mempertahankannya #mobile iklan tanpa membuat marah pengguna telah memodifikasi #HTML. Melihat #AMPHTML: https://t.co/VbtMUJGO9G? #JavaScript!
—? Patrick T. Lafferty? (@proflafferty) 7 Oktober 2015
Jika Anda memblokir iklan Ini Tentang Etika dalam Mencuri Permainan Jurnalisme: Mengapa AdBlock Perlu MatiPlugin browser yang simpel dan gratis membunuh Joystiq - dan merusak Internet. Baca lebih banyak untuk mempercepat pemuatan situs web, maka Anda mungkin dapatkan konten, tetapi penerbit tidak akan dibayar untuk itu. Pada gilirannya, penerbit memiliki lebih sedikit uang untuk membuat konten - jadi bahkan jika Anda menyukai apa yang mereka tulis dan hasilkan, mereka tidak akan mampu menghasilkan lebih banyak. Juga situasi tanpa kemenangan.
Tujuan Google dengan AMP adalah untuk mengubah situasi tanpa menang menjadi situasi menang-menang. Idealnya, iklan dan fitur interaktif mencolok tidak akan memperlambat pengalaman menjelajah Web Anda, yang seharusnya membuatnya lebih enak. Dan jika semakin banyak iklan yang Anda lihat, semakin banyak penerbit dapat terus membuat konten gratis untuk Anda nikmati.
Bagaimana AMP Bekerja?
Salah satu cara AMP akan mempercepat penelusuran seluler adalah dengan cara Google menyimpan cache halaman. AMP tidak hanya menghasilkan halaman web yang lebih cepat, tetapi penerbit juga dapat memilih untuk membuat Google cache konten mereka di server Google. Ini berbeda dari Pencarian Google normal, di mana Anda mengklik tautan untuk langsung ke situs web lain.
Jika Anda membuka tautan AMP dari Google Penelusuran di perangkat seluler, Anda tidak akan diarahkan ke situs web penerbit. Anda akan tetap di Google. Ini lebih cepat untuk Anda karena Google adalah tuan rumah di hosting dan melayani konten, sedangkan sebagian besar situs web di-host di server lambat. Plus, situs web dapat turun karena segala macam alasan sementara Google jarang melakukannya.
Singkatnya, Google adalah tuan rumah yang andal yang memiliki jaringan terdistribusi lebih dari 1,8 juta server, tersebar di setidaknya 12 pusat data di seluruh Amerika Utara, Eropa, dan Asia. Untuk setiap artikel yang Anda klik, Google mungkin dapat melayani Anda salinan yang di-cache lebih cepat daripada yang bisa penerbit.
https://plus.google.com/+JamesPearn/posts/VaQu9sNxJuY
Cara lain kita dapat mengharapkan halaman di ponsel menjadi lebih cepat adalah berkat pembatasan tempat AMP pada HTML. Untuk Laman Seluler yang Dipercepat, HTML dioptimalkan untuk membatasi pengembang situs web dari menggunakan fitur yang memperlambat situs web. Jadi apa yang tidak bisa digunakan pengembang AMP?
AMP HTML tidak mengizinkan formulir, dan itu tidak mengizinkan JavaScript kecuali untuk satu perpustakaan JavaScript khusus yang disediakan Google yang berfungsi dengan AMP. Itu juga melarang gaya CSS tertentu 5 Langkah Bayi untuk Belajar CSS dan Menjadi Penyihir CSS Kick-AssCSS adalah satu-satunya perubahan halaman web yang paling penting yang pernah dilihat dalam dekade terakhir, dan membuka jalan bagi pemisahan gaya dan konten. Dengan cara modern, XHTML mendefinisikan struktur semantik ... Baca lebih banyak terkait dengan animasi, yang dapat sangat memperlambat kinerja perangkat seluler.
Selain itu, situs web masih dapat ditata sepenuhnya dengan semua gaya CSS lainnya, yang memungkinkan situs menampilkan media kaya, seperti foto dan video, seperti yang selalu mereka lakukan hingga saat ini.
Beberapa elemen HTML diubah, seperti tag gambar HTML yang diubah untuk
Apakah AMP Worth the Hype?
Beberapa orang khawatir bahwa AMP akan berakhir menjadi banyak pekerjaan yang menghasilkan sedikit atau tanpa hasil. Lainnya menyalahkan pemilik situs web untuk situs web yang lambat dan waktu pemuatan yang lama daripada HTML itu sendiri.
Tentu mengagumkan membuat halaman lebih cepat, tetapi HTML pada dasarnya tidak lambat: orang menyalahgunakannya. AMP sepertinya hanya buang-buang waktu.
- Phillip Caudell (@phillipcaudell) 16 Februari 2016
Mungkin kritik-kritik itu sah, tetapi saya mencoba demo AMP berikut dan ternyata memang benar memuat kilat dengan cepat, jadi saya cenderung berpikir itu akan bermanfaat bagi beberapa penerbit di saat yang tepat paling sedikit. Tapi jangan menerima kata-kata saya untuk itu. Anda dapat mencoba demo sendiri! Yang Anda butuhkan hanyalah perangkat seluler.
Instruksi Demo AMP
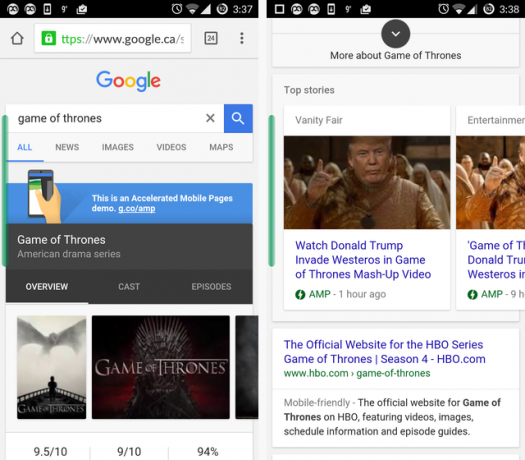
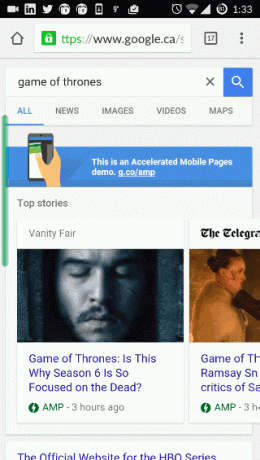
Pergi ke http://g.co/ampdemo pada perangkat seluler dan cari apa pun yang Anda suka (tetapi untuk benar-benar merasakan efeknya, coba cari media populer atau sesuatu dalam berita). Saya pribadi mencobanya dengan mencari "Game of Thrones".

Gulir sampai Anda menemukan tautan (mungkin dalam modul korsel di atas tautan biru biasa) yang ditandai dengan "AMP" dan ikon baut kilat. Klik itu. Kemudian, Anda juga dapat menggesek ke kiri untuk secara instan mengakses lebih banyak artikel AMP dari hasil pencarian yang di-cache Google.

Apa yang Anda lihat di GIF di atas adalah artikel HTML AMP, yang mendasar dan tidak terlalu mencolok. Juga, lihat URL: ini www.google.ca untuk setiap artikel. Karena saya memilih tautan HTML AMP dari pencarian Google, ini adalah salinan cache yang di-host di server Google.
Apakah AMP Punya Kekurangan?
Salah satu kelemahan utama AMP adalah membatasi penggunaan JavaScript. Situs web memerlukan JavaScript untuk semua jenis barang, seperti melacak pembaca 4 Tampaknya Aktivitas Online Tidak Bersalah yang Melacak Perilaku Anda Baca lebih banyak dan memberikan pengalaman interaktif, yang tidak akan dapat mereka lakukan dengan mudah dalam kerangka HTML AMP.
Jika Anda pengguna yang peduli privasi dan lebih suka situs web itu jangan melacak perilaku Anda Merasa Seperti Seseorang Melihat Anda? 5 Alat untuk Mendeteksi & Memblokir PelacakanOrang-orang melacak situs web mana yang Anda kunjungi, apakah Anda membuka email mereka dan banyak lagi - tetapi Anda dapat menghentikannya. Begini caranya. Baca lebih banyak saat menjelajah, maka Anda bahkan mungkin melihat pembatasan JavaScript AMP sebagai fitur yang disambut.
Tetapi jika Anda seorang pengembang atau perancang Web dan Anda menghargai informasi yang Anda dapatkan dari hal-hal seperti pelacakan analitik, maka AMP HTML akan membuat pekerjaan Anda lebih sulit.
Ini juga akan membutuhkan waktu bagi tim yang bekerja pada AMP untuk mengintegrasikan fitur-fitur seperti komidi putar gambar, peta, plug-in sosial, visualisasi data, dan video. Mungkin perlu beberapa saat sebelum situs yang menggunakan banyak fitur ini akan dapat memanfaatkan AMP, yang akan memperlambat laju adopsi AMP.
Mengapa AMP Benar-Benar Penting
AMP HTML akan membuat web lebih cepat di ponsel Anda! Ini adalah hal yang baik karena kita semua tahu bahwa internet yang lambat bisa sedikit lebih membuat frustrasi daripada tidak ada Internet sama sekali.
Mempercepat situs seluler juga menghilangkan alasan yang sering dikutip bagi pengguna untuk memblokir iklan, yang bagus untuk pembuat konten. Peringkat pencarian Google juga memperhitungkan kecepatan pemuatan halaman akun, sehingga situs web yang menggunakan AMP dapat melihat peningkatan peringkat mereka di mesin pencari.
Jika kamu belajar HTML dan CSS Pelajari HTML dan CSS dengan Tutorial Langkah demi Langkah IniIngin tahu tentang HTML, CSS, dan JavaScript? Jika Anda berpikir bahwa Anda memiliki keahlian untuk mempelajari cara membuat situs web dari awal - berikut adalah beberapa tutorial langkah demi langkah yang patut dicoba. Baca lebih banyak untuk pengembangan web sudah, Anda bisa pelajari AMP di Proyek AMP situs web. Jika Anda ingin mempercepat situs web Anda tetapi tidak siap untuk mengonversi ke AMP, atau hanya ingin menjadi lebih cepat secara umum, lihat ini alat online untuk membuat situs web Anda lebih cepat 10 Alat Online Gratis untuk Menguji Kecepatan Memuat Situs Web Anda & Membuat Halaman Web Lebih CepatMembuat halaman web yang lebih cepat adalah salah satu perintah dari desain web yang hebat. Langkah pertama yang dapat Anda ambil untuk mengoptimalkan situs web Anda adalah dengan melakukan tes kecepatan. Sepuluh alat ini ... Baca lebih banyak .
Lebih dari 30 penerbit - termasuk situs-situs seperti Facebook, New York Times, Buzzfeed, BBC, dan Huffington Post - telah mengintegrasikan AMP HTML dan lebih banyak lagi akan mengikuti dalam beberapa bulan ke depan datang. Pernahkah Anda memperhatikan perbedaan? Pertimbangkan untuk beralih ke peramban seluler tercepat Apa Browser Android Tercepat? 7 Aplikasi Teratas PeringkatDengan begitu banyak browser Android yang tersedia, mana yang tercepat? Berikut adalah aplikasi peramban terbaik di Android. Baca lebih banyak untuk kecepatan yang lebih cepat.
Pernahkah Anda memperhatikan situs web seluler memuat lebih cepat dari biasanya belakangan ini? Apakah ada penerbit yang Anda temukan masih sangat lambat yang bisa menggunakan perubahan?
Calon profesional komunikasi yang berpusat di Vancouver, membawa sedikit teknologi & desain untuk semua yang saya lakukan. BA dari Universitas Simon Fraser.


